Let’s display the description of our website under the main title in the header.
The Starting Point
We have a P paragraph under the main title in our HTML page:
<p class="lead text-white">The description of the website goes here.</p>Steps
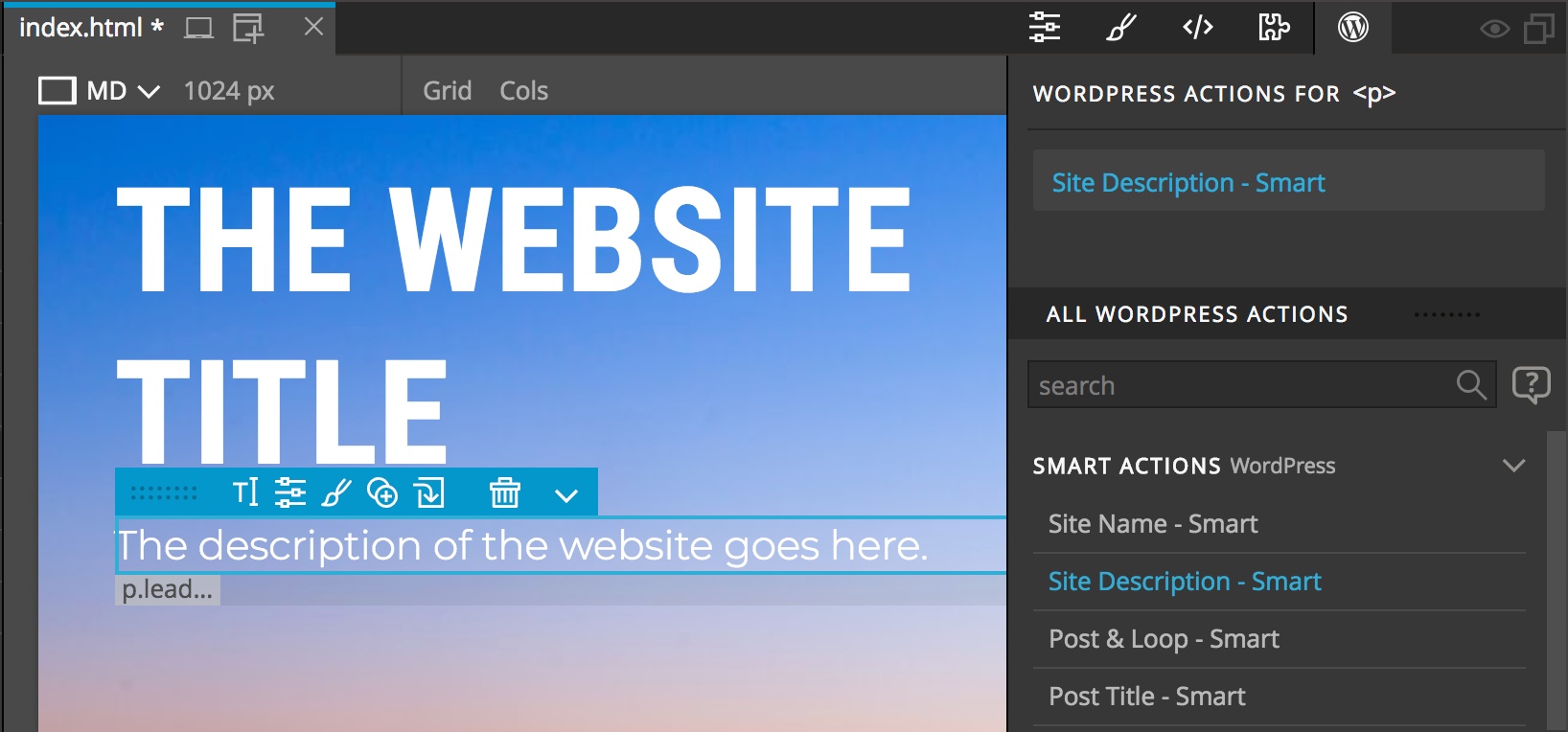
In Pinegrow – Select the P and add the Site Description – Smart action from the WordPress panel:

The HTML code with WordPress actions:
<p class="lead text-white" cms-site-desc>The description of the website goes here.</p>Export the Theme
Quick Export the page by saving it or do the Whole Theme Export with CTRL (CMD on Mac) + W.
The Result
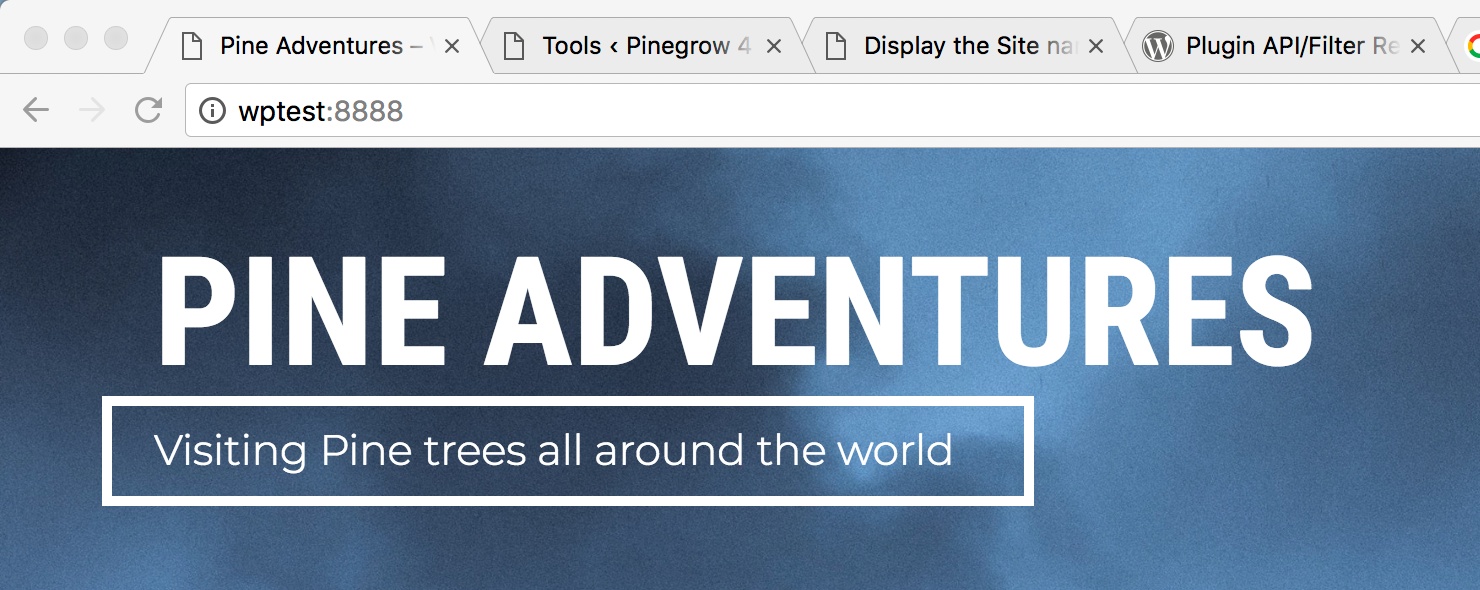
On the website – The P paragraph below the title now contains the website description:

The generated PHP code:
<p class="lead text-white"><?php bloginfo( 'description' ); ?></p>Tips & Tricks
We can then use the Import from WordPress to import the actual site description to our HTML page.