Interactive image hotspots – The ultimate Pinegrow FAQ – Pinegrow Web Editor 5.972
Hi, Matjaz from Pinegrow here.
We had a bit of delay in getting this Pinegrow Newsletter out. But, receiving it on Friday is perfect if you want to relax over weekend and play around with creating cool stuff for the web 😉
In this edition:
- Interactive image hotspots – Interactions tutorial
- Everything you wanted to know about Pinegrow – The ultimate Pinegrow FAQ
- Pinegrow Web Editor 5.972 is out
Let’s get started.
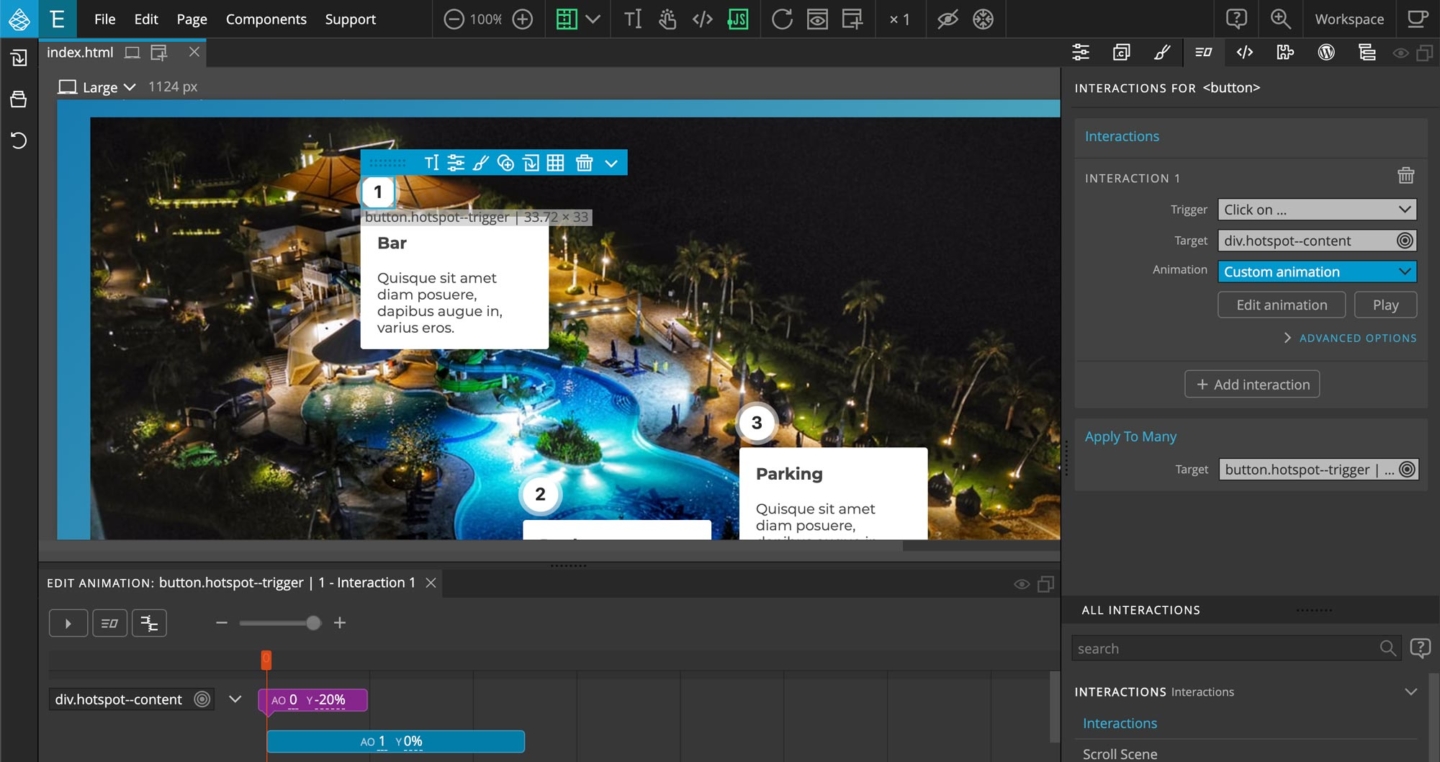
Interactive image hotspots – Interactions tutorial

In this step by step tutorial you will learn how to create an image display with interactive hotspots that open up informational popup boxes. The tutorial also covers building the necessary HTML & CSS layout from scratch. Take a look at the demo.
The ultimate Pinegrow FAQ
In the previous newsletter we shared the exhaustive FAQ about the WordPress theme development with Pinegrow. Now, we also have updated FAQ about Pinegrow in general. If you have a question about Pinegrow, it is probably answered here.
Pinegrow Web Editor 5.972 is out
Ten days ago we released a quick update, Pinegrow Web Editor 5.972, with fixes for CSS Grid bugs and opening new Pinegrow windows. You probably got the in-app update message, but in case you haven’t, you can get the latest Pinegrow here:
Did you miss any of the previous newsletters? Visit the archive.
Have a good day,
Matjaz & the Pinegrow Team