WildMusic Interactions tutorial – Discovering Pinegrow Web Editor
Hi, Matjaz from Pinegrow here.
Welcome to the 5th edition of the Pinegrow Newsletter:
- WildMusic – Pinegrow Interactions tutorial
- Discovering Pinegrow Web Editor – The Overview
Let’s take a look at the details.
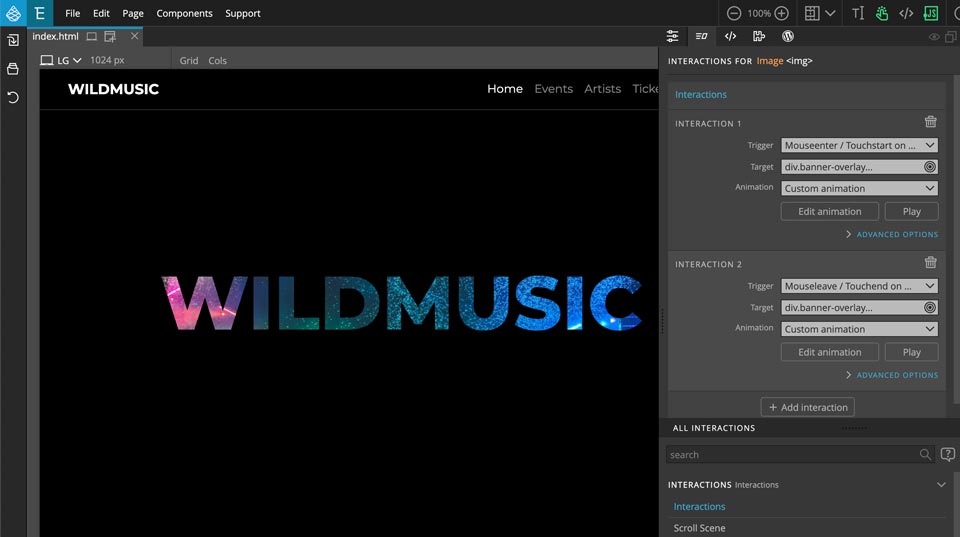
WildMusic – Pinegrow Interactions tutorial

Follow this step by step tutorial to learn how to add interactions to the fictional WildMusic landing page. You’ll learn how to use Greensock-based Pinegrow Interactions to:
- Animate header cut-out with mouse hover
- Zoom and pin the header scroll scene
- Reveal and animate the content when the section is scrolled into view
Watch the WildMusic Interactions tutorial »p.s. In case you missed it, we had another interactions tutorial in the previous edition of the newsletter.
Discovering Pinegrow Web Editor – The Overview
Are you new to Pinegrow Web Editor or need a refresher? Take a look at the first part of the new series Discovering Pinegrow Web Editor. We’ll give an overview of the main features of the Pinegrow Web Editor, showing the main panels that are used to work on web projects.
Discover Pinegrow Web Editor »
—
Have a good day,
Matjaz & the Pinegrow Team