Booklers Interactions tutorial – Nested WordPress menus – Using iziModal – CSS Autoprefixer
Hi, Matjaz from Pinegrow here.
We have an exciting lineup of tutorials in this newsletter edition:
- Adding interactions to a landing page – a Pinegrow Interactions tutorial
- Nested menus in Bootstrap 4 WordPress themes
- Using the iziModal library in your web project
- How to use the CSS Autoprefixer
- Pinegrow Web Editor 5.96
Let’s take a look at the details.
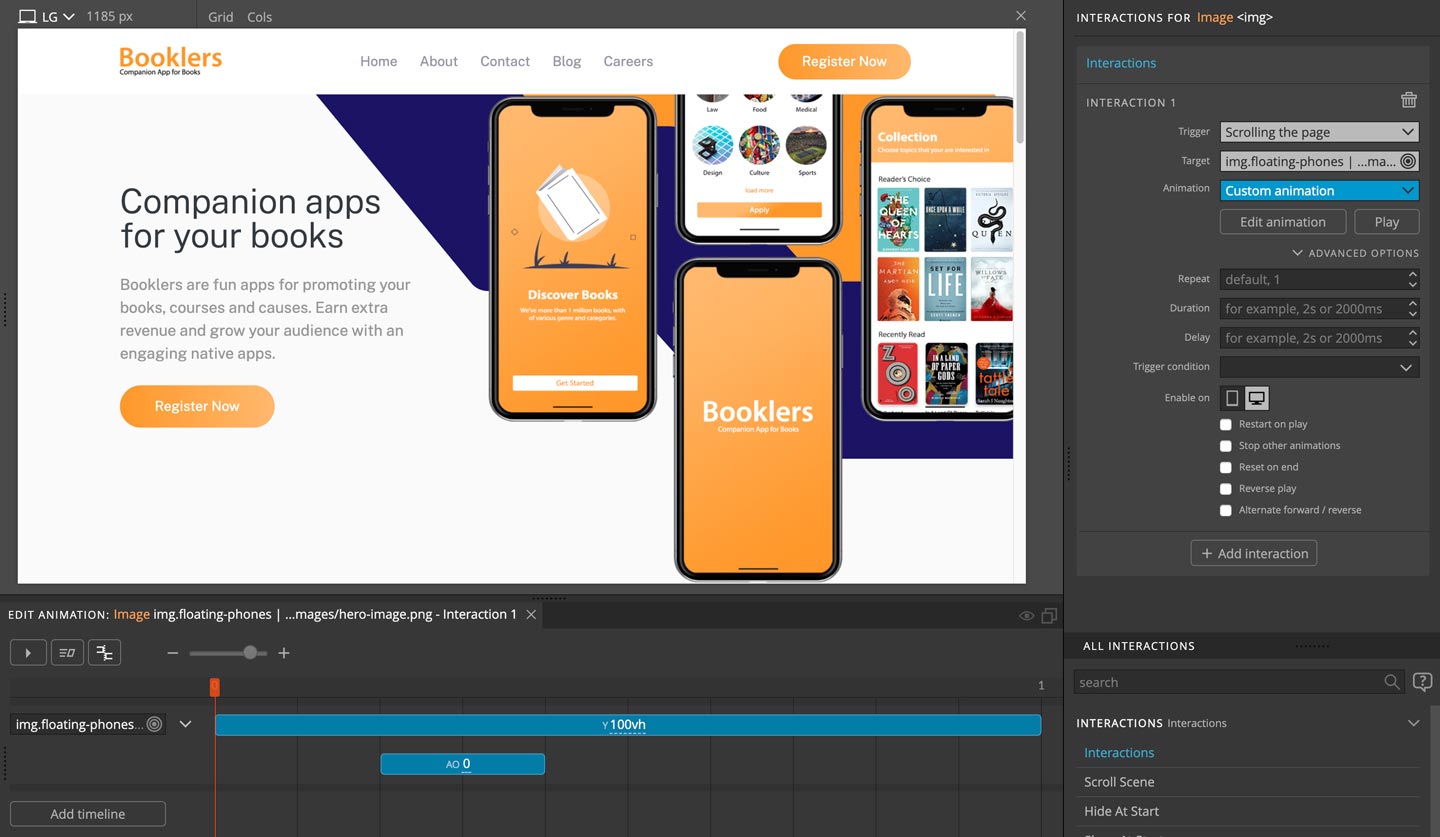
Adding interactions to Booklers landing page

Follow this step by step tutorial to learn how to animate a simple landing page. You’ll learn how to use GreenSock-based Pinegrow Interactions to:
- Create parallax animations
- Reveal the content when the page is loaded
- Reveal the content when the section is scrolled into view
- Create a 3D interactive rotation effect
Watch the Interactions tutorial »
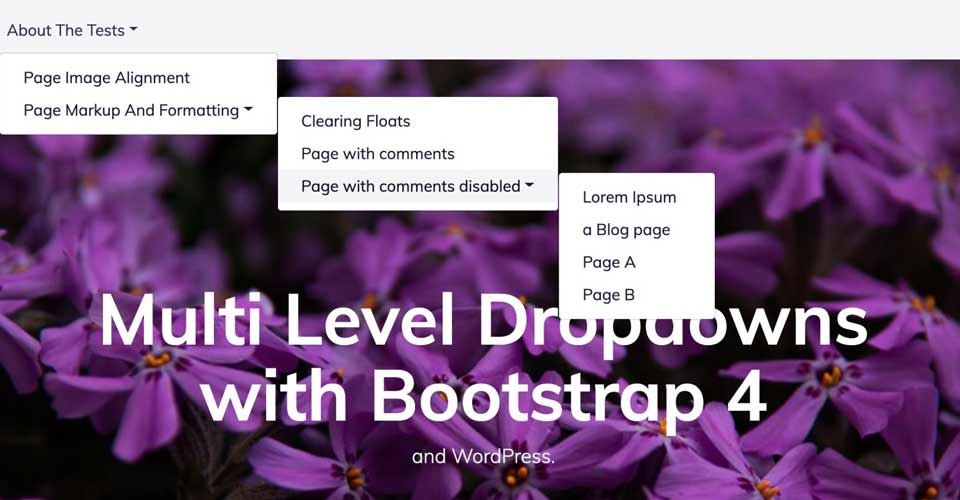
Nested menus in Bootstrap 4 WordPress themes

Learn how to create multi-level nested menus in your Bootstrap 4 WordPress themes with the help of some CSS and Javascript magic.
Add nested menus to your WP theme »
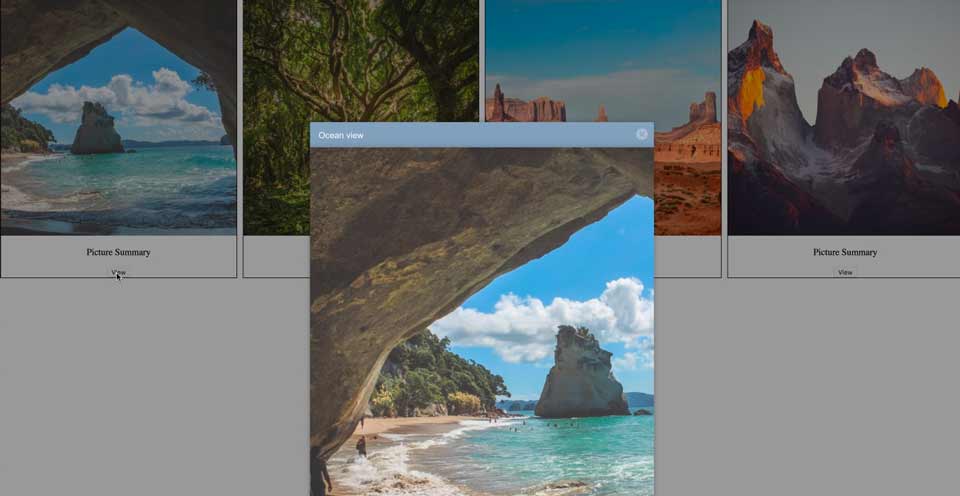
Using the iziModal library

Not everybody is using Bootstrap. Pinegrow Web Editor works perfectly with any HTML project. Follow this step-by-step tutorial to learn how to use iziModal library in your Pinegrow web projects.
Use iziModals in your project »
How to use the CSS Autoprefixer
Did you know that Pinegrow Web Editor comes with the integrated CSS auto-prefixer? Here’s how you can use it in your projects.
Pinegrow Web Editor 5.96
In case you missed it, Pinegrow 5.96 was released last week. The main news are improved Page Libraries. Take a look at the details.