Working with Material Design for Bootstrap (MDB) UI Kit – Theming Bootstrap with Bootswatch and SASS – The easiest way to add a script or stylesheet to the page
Hi, Matjaz from Pinegrow here.
Welcome to the second issue of our biweekly newsletter with tutorials and tips on getting the most out of Pinegrow Web Editor.
The content of this edition:
- Working with Material Design for Bootstrap (MDB) UI Kit
- Theming Bootstrap with Bootswatch and SASS
- The easiest way to add a script or stylesheet to the page
Although the two of this week’s tutorials talk about Bootstrap, we recommend them even if you are not using Bootstrap. All the technics discussed there are perfectly useful on any web project, regardless of the framework.
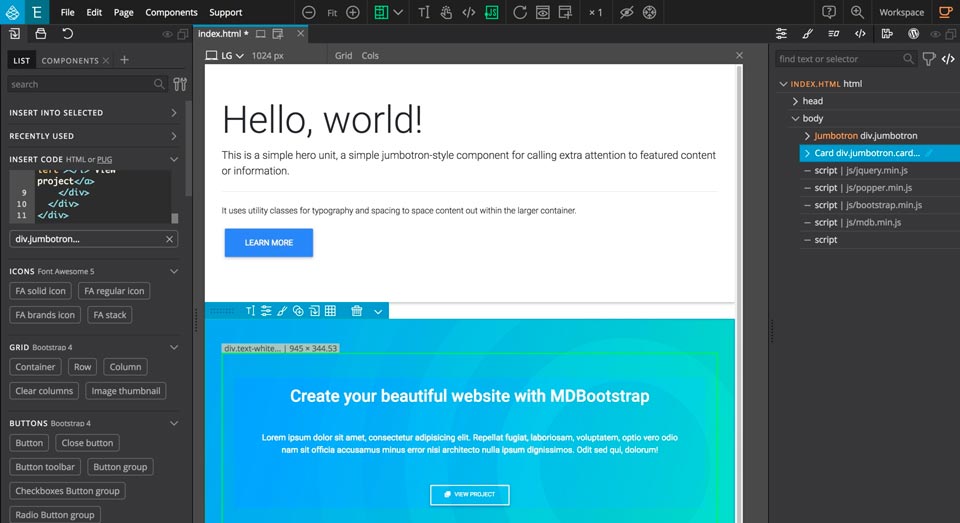
Working with Material Design for Bootstrap (MDB) UI Kit

Material Design for Bootstrap is a popular and highly customized version of Bootstrap 4 with 500+ material UI elements and more. Follow this step-by-step tutorial to see how you can use MDB (and similar UI Kits) in Pinegrow Web Editor.
How to use the MDB UI Kit with Pinegrow »
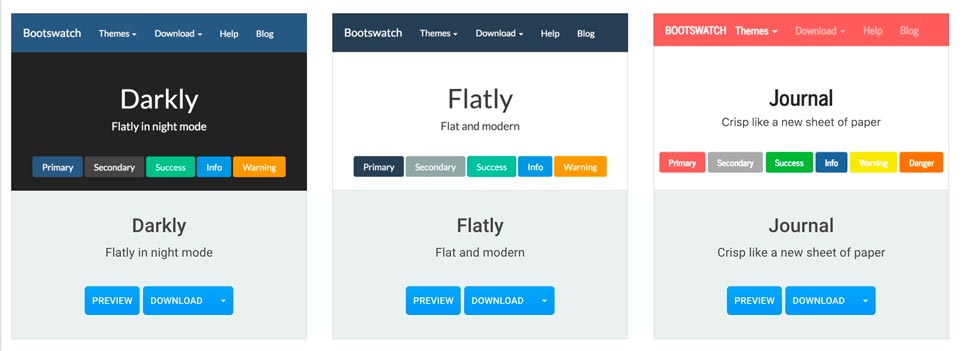
Theming Bootstrap with Bootswatch & SASS

A step-by-step tutorial on using the Bootswatch Bootstrap themes and Sass to make your web projects look great.
Learn how to theme your Bootstrap projects »
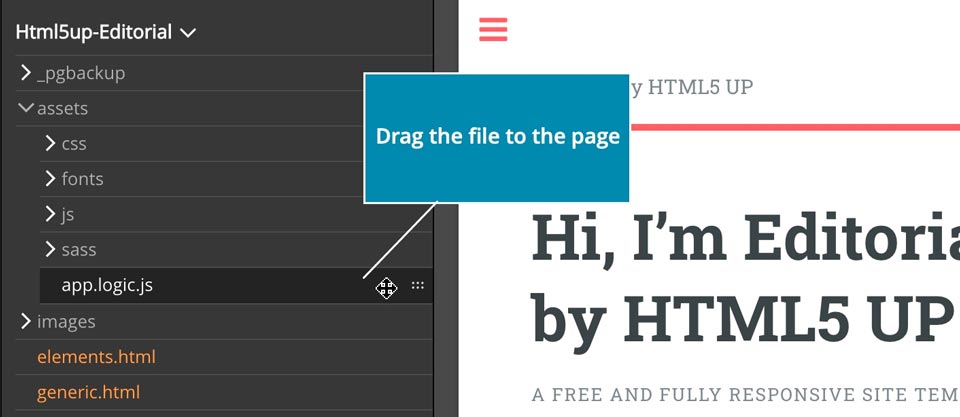
The easiest way to add a script or stylesheet to the page

Need to add a CSS stylesheet or Javascript file to the page? Just drag it from the Project panel. Now you know everything 🙂 Still, we recommend clicking through to the article, it adds a couple of useful details.
How to add styles & script to the page »
—
That’s all for now. Feel free to get in touch with any feedback and suggestions.
All the best,
Matjaz & the Pinegrow Team