Tailiwnd CSS 3 – Bootstrap 5.1.3 – Broken links checker – Performance and stability – and more.
Download Pinegrow 6.3
The package includes Pinegrow PRO, WordPress theme builder, Interactions and Tailwind editor.
Pinegrow for Mac (Disk image) Antivírus checkedMac: f979725aa9f1a04ee1560ca677bf6ad9f7d6c8525417384ef3faf06c40128496
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: 5e1e0f41af5032de6b183cafff877e33195c4e9696cee7ed62f276249afa6058
Pinegrow for Windows 32 (Installer) Antivírus checkedWindows: 4ace132b3a69f3153e34f7f40ab7cced0beed94dd3df824caf5150d655c27983
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 5f4d9003e8074b4d401a193437334005c39ef23b86397b0e50ed983b86918d72
Tailwind CSS Visual editor
Support for Tailwind CSS version 3
Visual controls in Properties panel and Design panel now both support Tailwind CSS version 3.
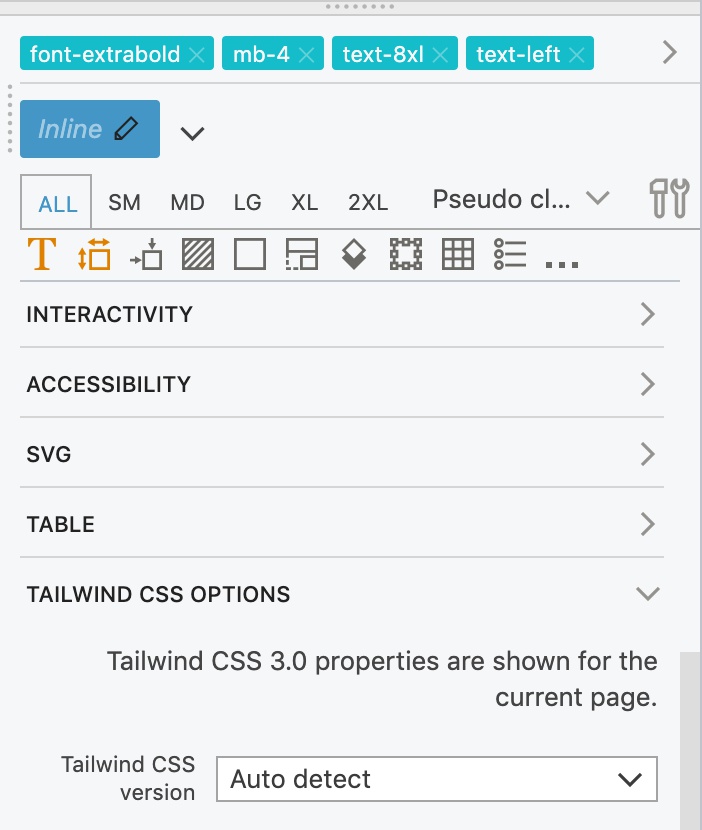
Visual controls in the Properties panel
Pinegrow tries to auto-detect the Tailwind CSS version that is used in your project. use the Tailwind CSS options section to manually select the version that should be used for visual controls:

Where possible the visual controls were updated with the new version 3 features. That said, the Tailwind CSS team is tirelessly adding new utility classes to the framework and it is getting hard to cram them all into the existing system of visual controls. We are working on a better way to organize and use Tailwind classes.
Design panel
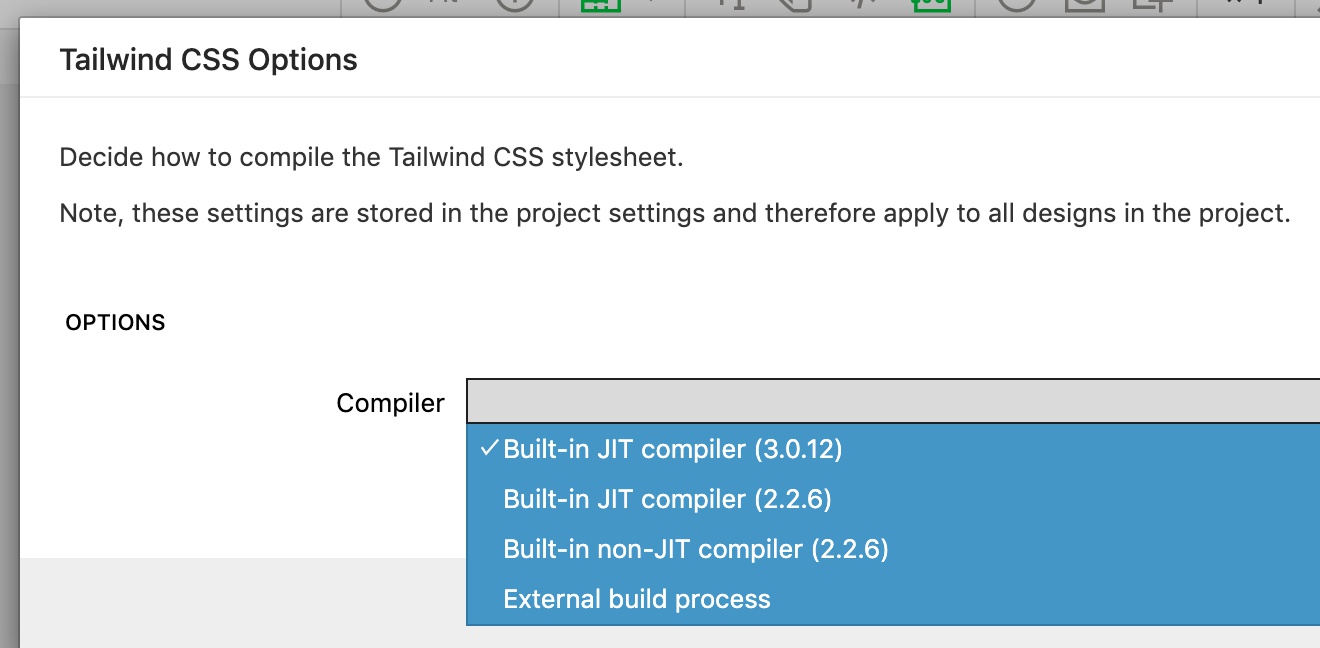
Design panel now comes with built-in Tailwind CSS compiler 3.0.12, alongside the previous version.
Use the Tailwind CSS Options dialog to select the compiler.

Did you notice the new option to use the external build process? Read on.
Using the external build process
You can now use your existing, standalone build process to dynamically compile the Tailwind CSS stylesheet. That is handy if you use plugins that are not included with the built-in compiler (btw. we are working on bundling the most common plugins such as typography).
The external build process can be used with the Design panel or without (just with visual controls).
Learn more in the guide on using the external Tailwind CSS compiler with Pinegrow.
About the customization of visual controls
In version 3, Tailwind CSS switched to exclusively using the Just-in-time compiler that generates the stylesheets with the minimal set of CSS rules. Therefore, our Customize visual controls tool is unable to inspect the full generated stylesheet and extract the values for controls. We are working on an alternative solution.
Customizing visual controls is still available for Tailwind CSS 2.
Bootstrap
Bootstrap was updated to 5.1.3.
Broken links checker
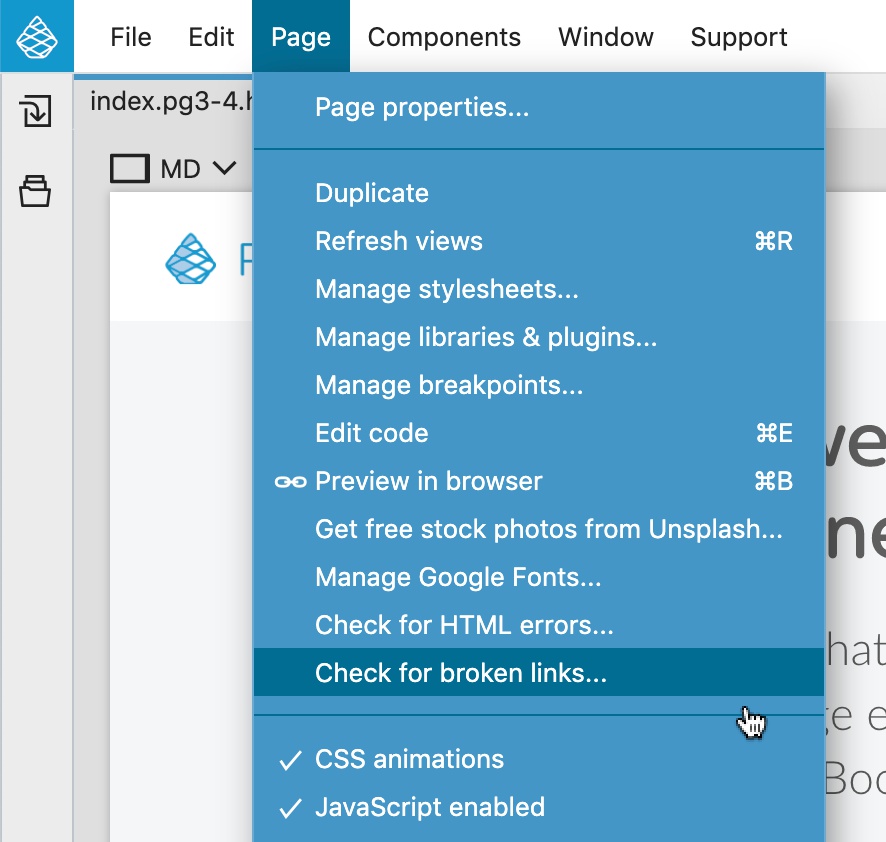
We forgot to tell you about this new handy tool in 6.21 release notes. Select Page -> Check for broken links to open the link checker.

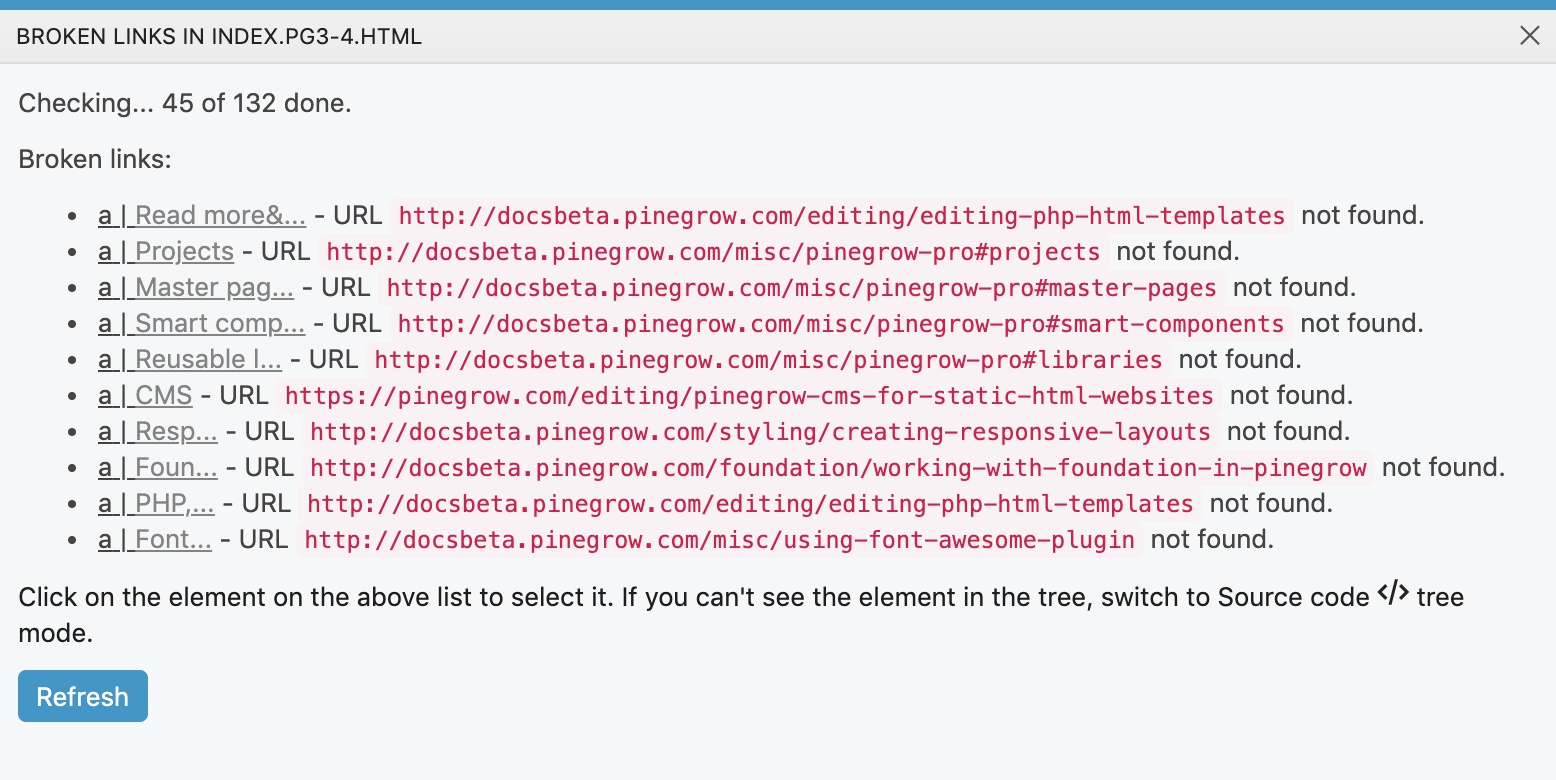
The tool will check both local and remote links on the selected page and notify you if any links are broken. Click on the error element to select that element on the page:

Performance and stability
Performance optimizations
Release 6.2 was noticebly slower than previous versions. The cause was updating to a newer NWJS build. It appears that newer versions of Chromium are more sensitive to DOM updates done in non-optimal way. This is forcing us to dig under the hood and fix code that caused unneccessary layout and style recalculation in the browser. So, it’s not all bad 🙂 Our tests show that Pinegrow is now noticably faster (at least compared to 6.2). Let us know how it goes for you. More to come.
Runaway process
Sometimes a process called nwjs helper (Renderer) is left after Pinegrow quits and it consumes CPU and memory. This appears to be a NWJS issue and we can not fix it directly. In this update we added a code that explicitly terminates the process on Pinegrow exit. Please let us know if this has any positive impact.
WordPress builder
WordPress adds rel=”noopener” when target in blocks is set to _blank
In response to this forum post. Pinegrow now automatically adds rel=”noopener” to block links if the rel is not set already and if target is set to _blank.
Fixed WordPress post field as background image
The bug was reported on the forum and is now fixed.
Various fixes
Fixed input / button type in Properties panel
Button types were shown in the input type select if a button element was selected before the input element. Reported on this forum thread.
Fix previewing files with partials
Previewing a document with partials in the browser made the element dynamic.
Fix PUG link in the Library panel
Jade was renamed to Pug a while ago. The link was updated to the tags Pug page. Reported on this forum thread.
Fix unable to select code if it has errors
The problem was reported here and it affects the Element code editor.
Download Pinegrow 6.3
The package includes Pinegrow PRO, WordPress theme builder, Interactions and Tailwind editor.
Pinegrow for Mac (Disk image) Antivírus checkedMac: f979725aa9f1a04ee1560ca677bf6ad9f7d6c8525417384ef3faf06c40128496
Pinegrow for Windows 64 (Installer) Antivírus checkedWindows: 5e1e0f41af5032de6b183cafff877e33195c4e9696cee7ed62f276249afa6058
Pinegrow for Windows 32 (Installer) Antivírus checkedWindows: 4ace132b3a69f3153e34f7f40ab7cced0beed94dd3df824caf5150d655c27983
Pinegrow for Linux (Zip, 64bit) Antivírus checked Linux: 5f4d9003e8074b4d401a193437334005c39ef23b86397b0e50ed983b86918d72