Introducing Pinegrow Theme Converter
Use your favorite website builder – Webflow, Muse, Dreamweaver, Blocs or any HTML editor – to create custom WordPress themes.

Today we’re launching a new desktop app, Pinegrow Theme Converter that lets you use your favorite website builder to create custom WordPress themes.
HTML to WordPress conversion is usually a one way street.
Once we have the project converted to WordPress PHP template files, we have to apply any changes directly to PHP files. Even if we make edits to the original HTML project, that only serves as a blueprint for manually transferring the changes to template files.
Not with Pinegrow Theme Converter:
After setting up the theme conversion in Pinegrow Theme Converter we continue to edit the project in our favorite website builder.
Then, we just export the HTML again and re-run it through Pinegrow Theme Converter to generate the updated WordPress theme.
This is possible because Pinegrow Theme Converter doesn’t add WordPress actions directly into source HTML files, and instead stores them in a special file within the project. When we re-export the HTML files Pinegrow maps WordPress features back to HTML elements. How? More about that below.
How does conversion work?
Prefer to watch? Here’s a video walkthrough where we’ll convert a one page website to fully-featured WordPress theme:
Ok, the rest of us can read on.
The conversion from HTML to WordPress is not a black box process.
We (the site author, designer, architect) get to decide how the theme will behave. We get to define the perfect information architecture for your site, including using custom post types, post fields, relationships, queries, taxonomies, customizer fields and more.
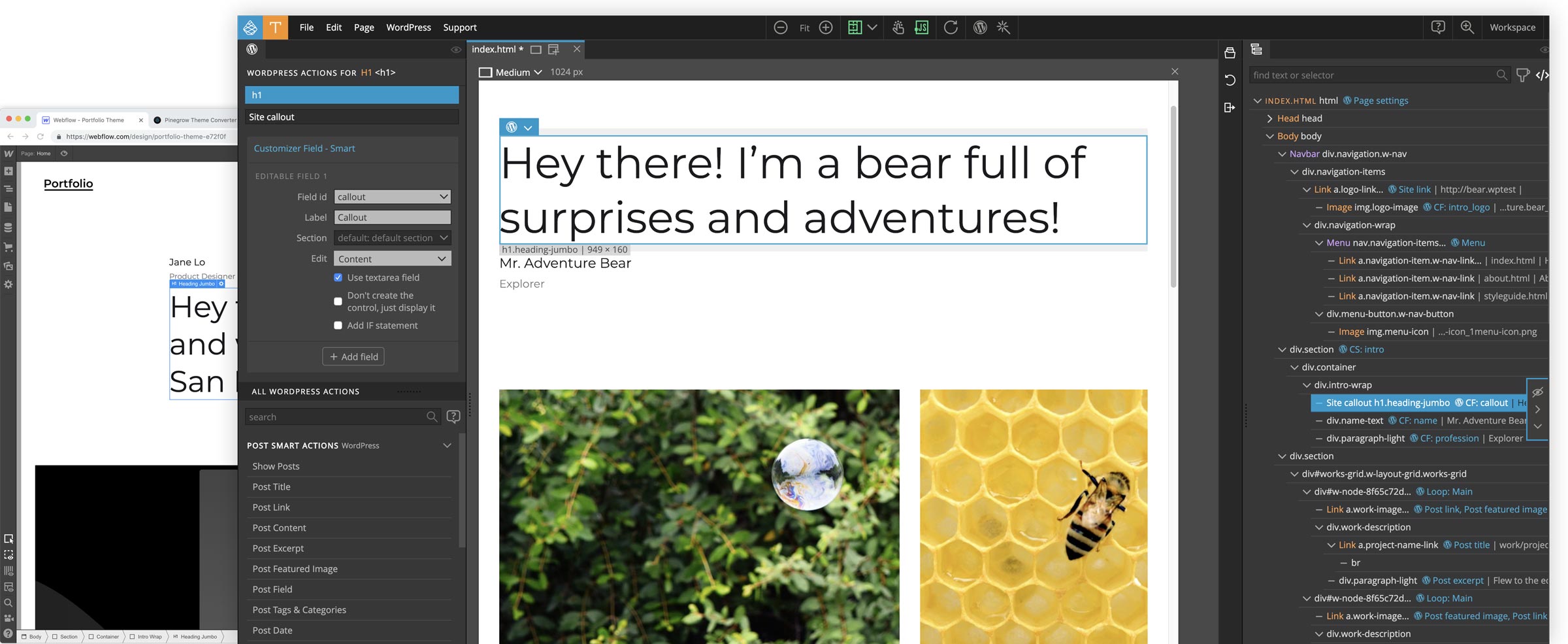
The process is: we open the exported project in Pinegrow Theme Converter and set how the theme elements should behave by assigning smart actions to elements on the page – visually.
CMS features
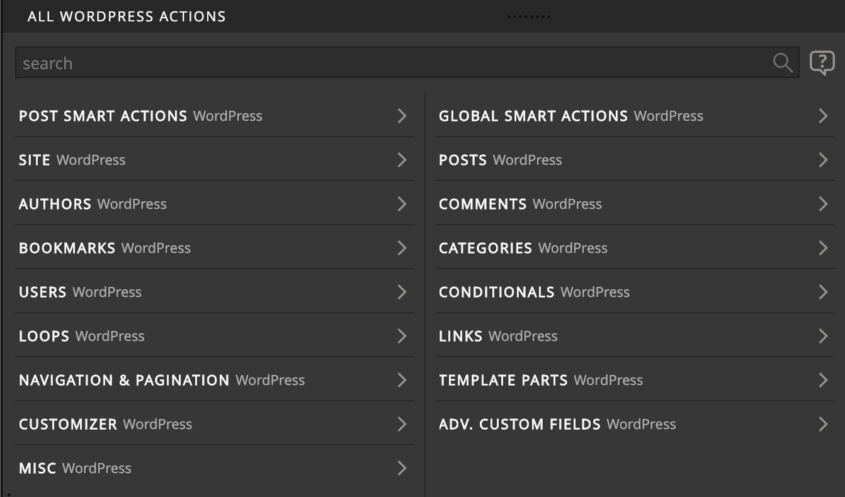
Pinegrow Theme Converter comes with a set of Smart actions, that are both powerful and easy to use and cover the complete set of CMS features.
Let’s take a look at some examples:
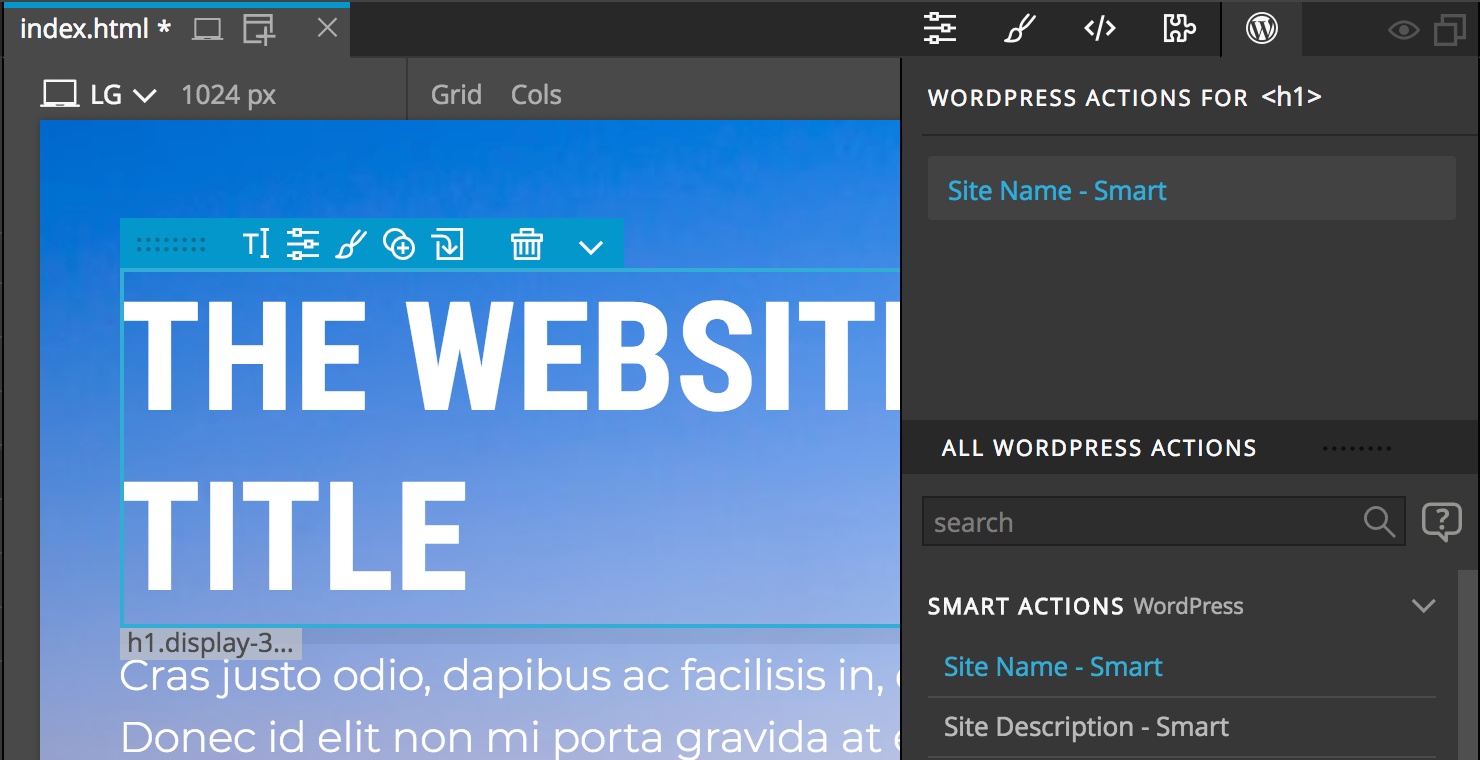
Something simple for start – displaying the name of the website:

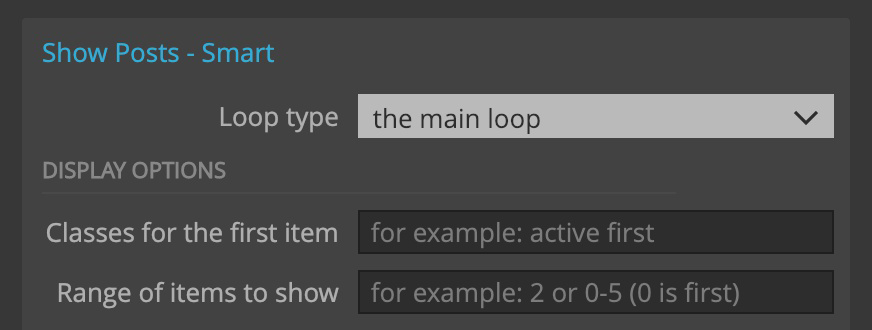
Using Show Posts action to display the main loop (collection of posts returned by WordPress engine for any given template):

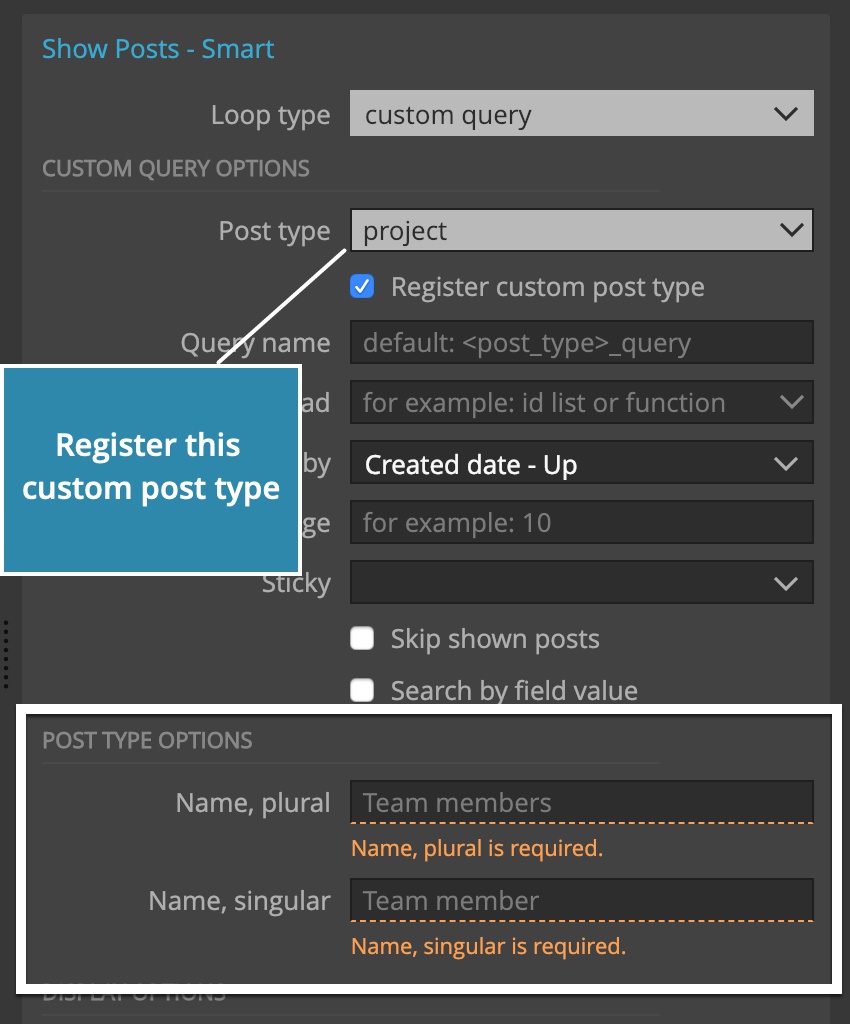
Show Posts can also run custom queries, where we specify criteria for what posts should be displayed, and also optionally register a new custom post type:

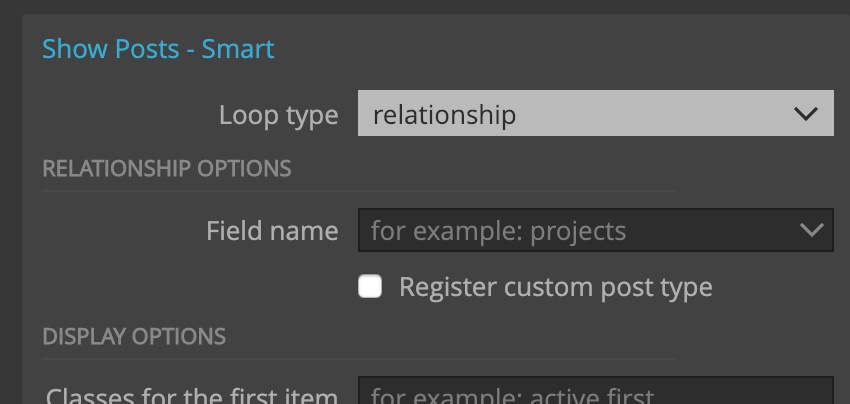
And Show Posts can also handle relationships (collections of posts that are connected to the current post):

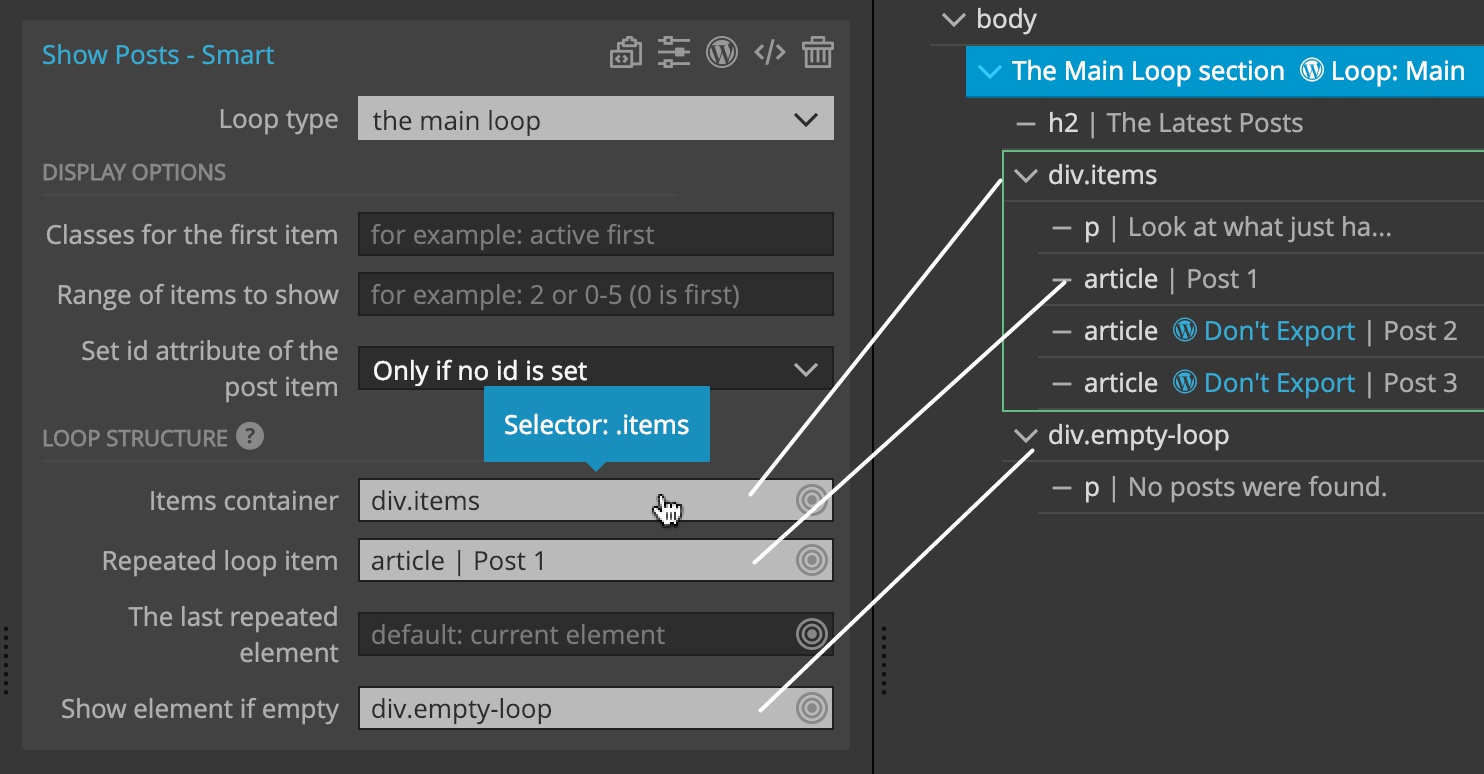
By default, Show Posts will repeat its HTML element for each post in the collection. But we can also customize the loop structure:

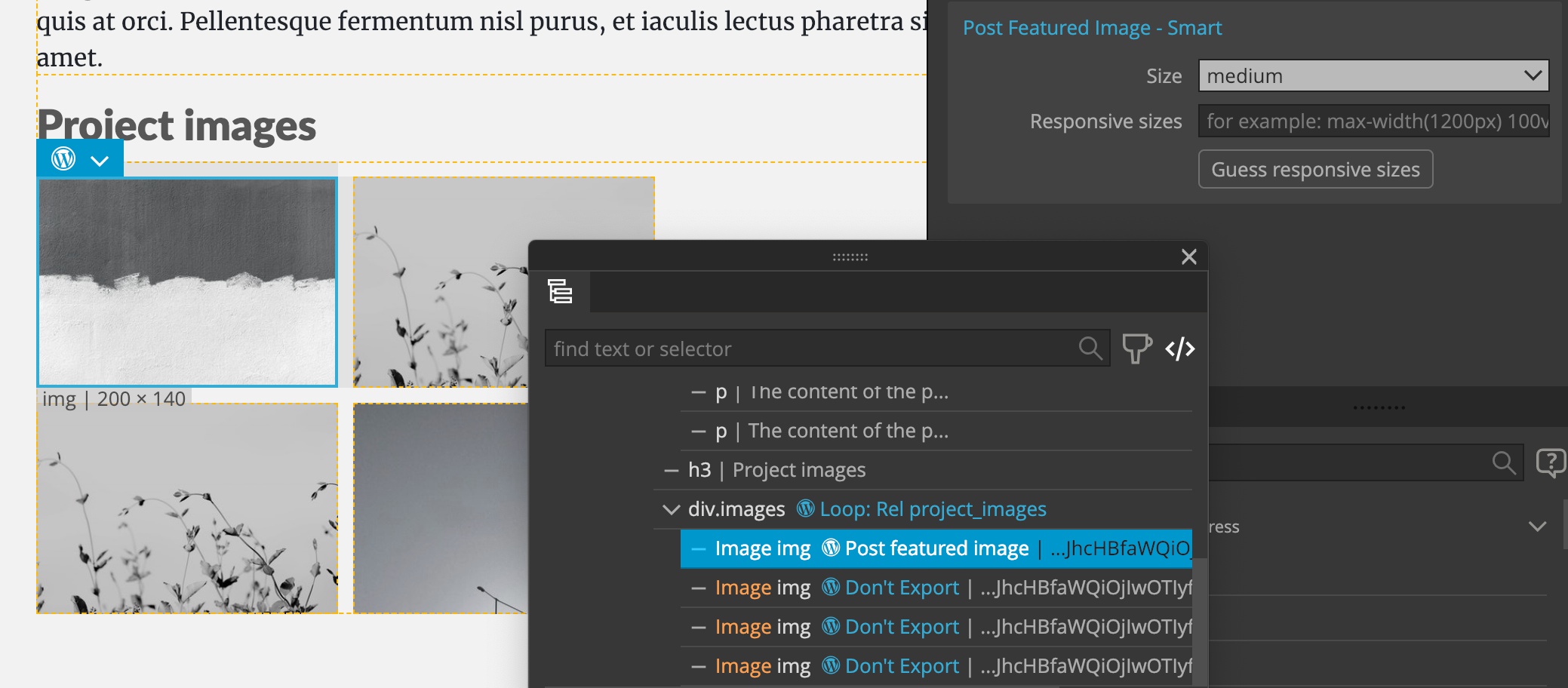
Within Show Posts we can use the rest of Post actions to display post title, excerpt, image and so on:

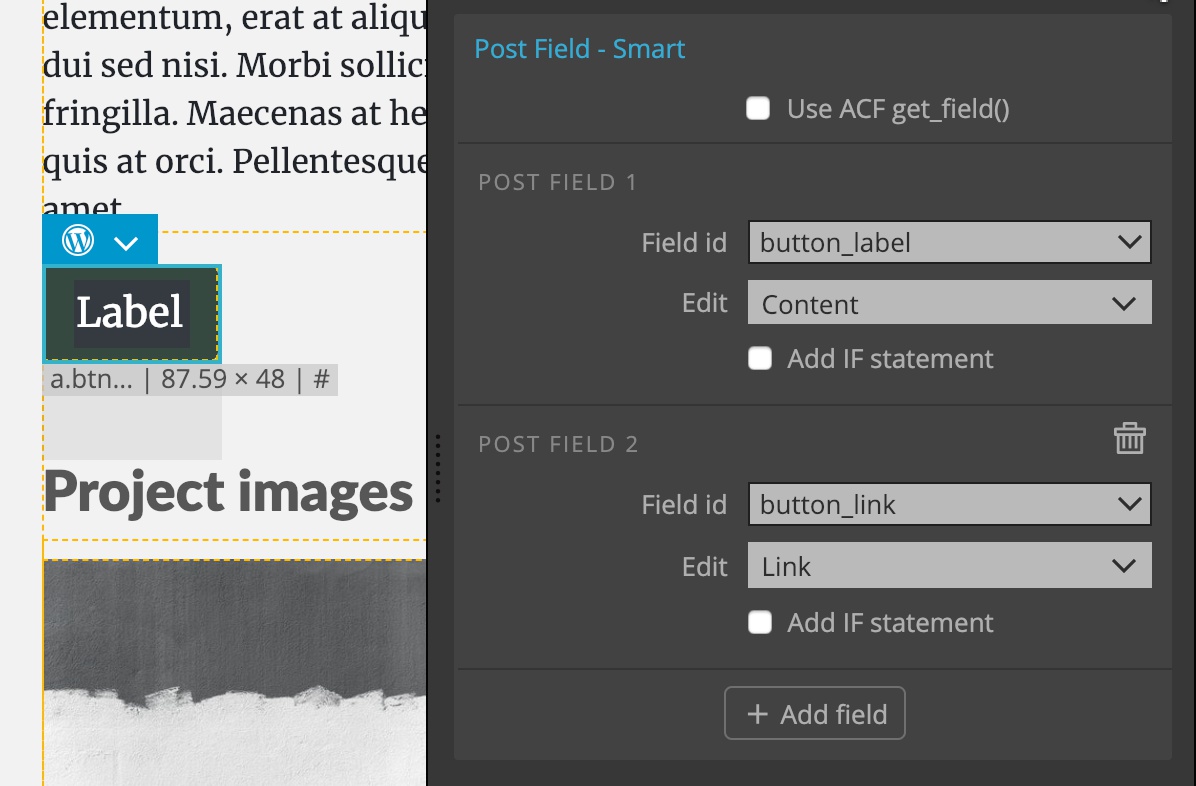
Custom post fields are fully supported:

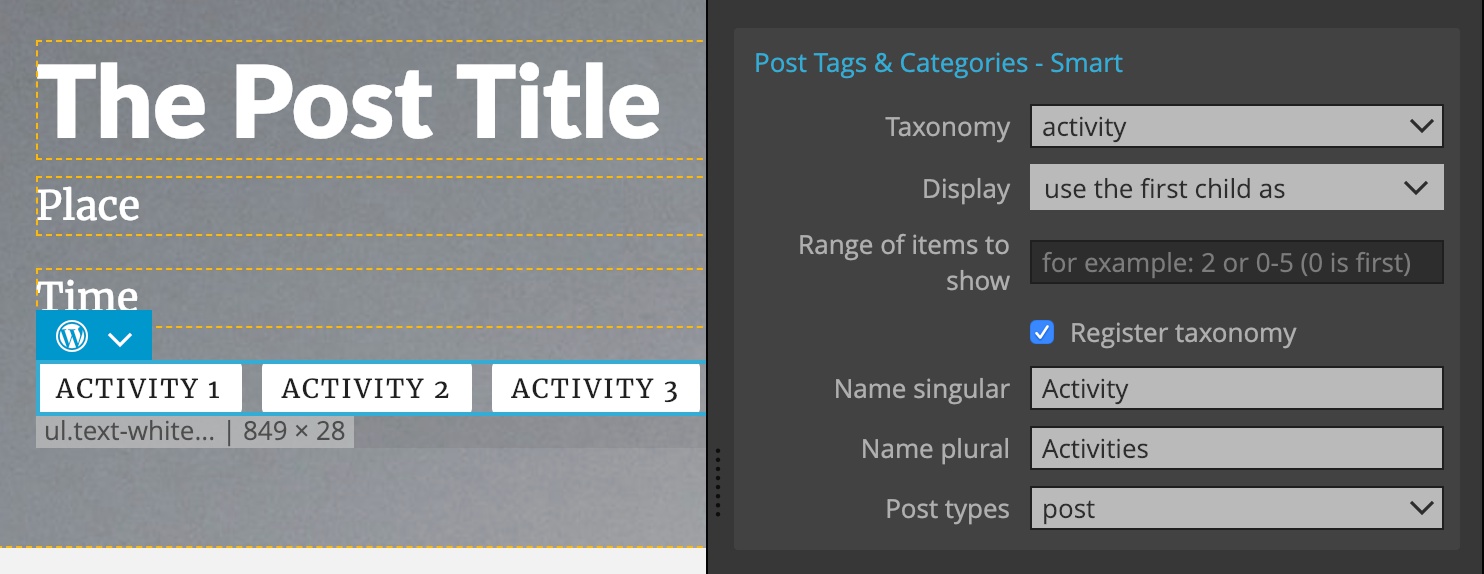
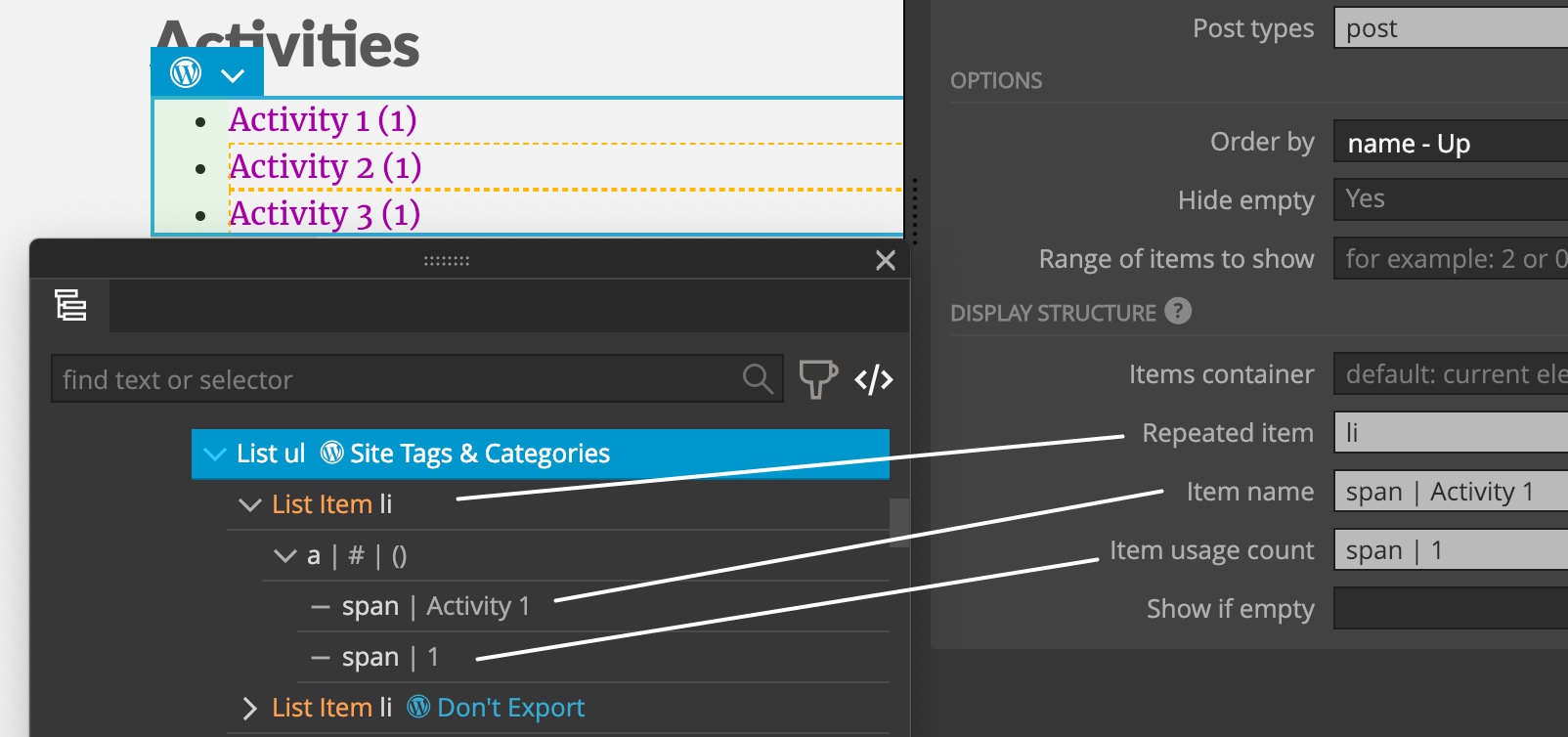
Post tags, categories and custom taxonomies:

Smart actions adjust the WordPress output to fit into your custom HTML structure and styling – not the other way around.
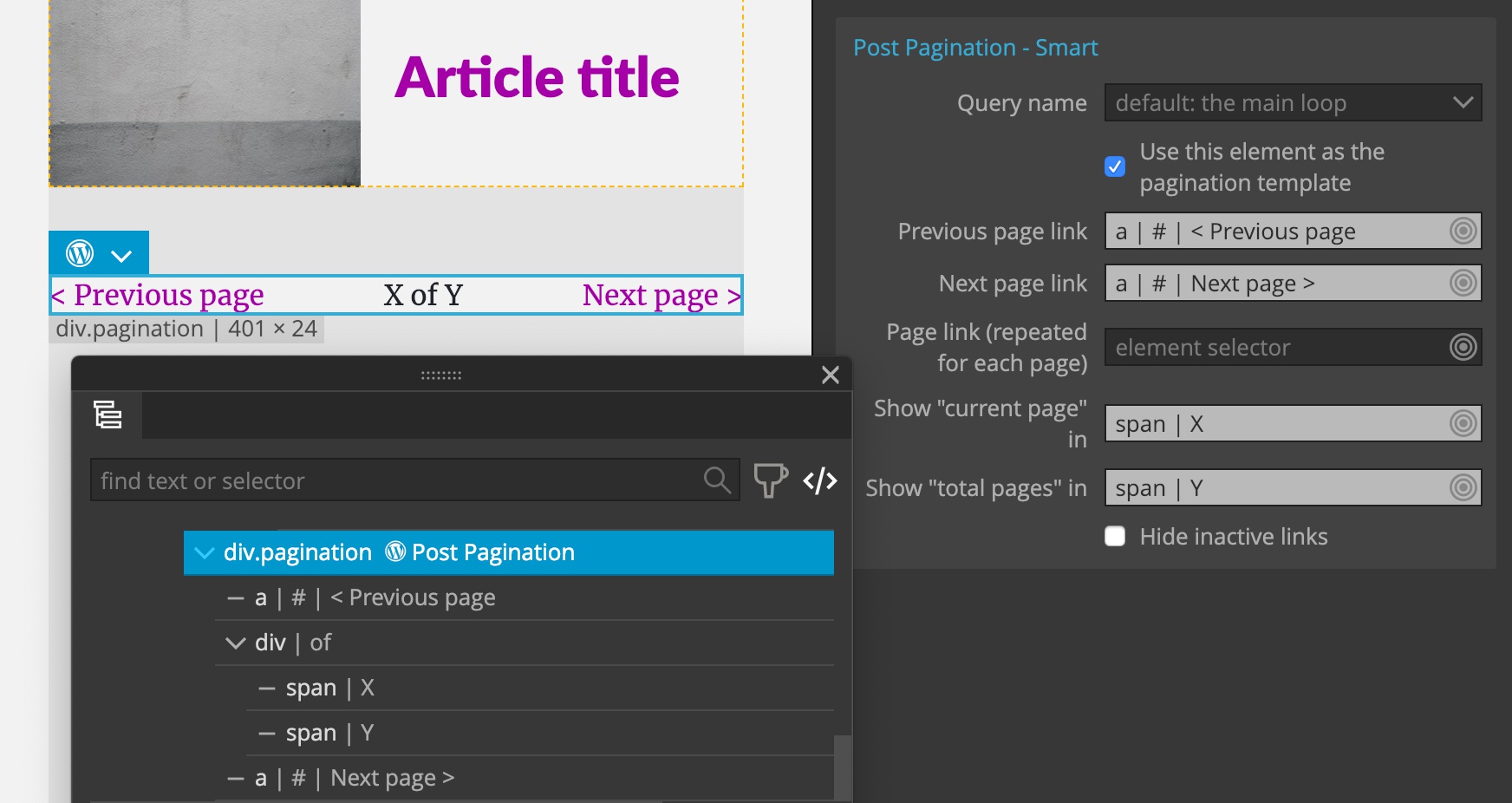
Post Pagination action is a good example of that. It lets us map all pagination controls to our custom pagination HTML control:

Next, we have a bunch of actions that can be used anywhere on the page (not just inside Show Posts).
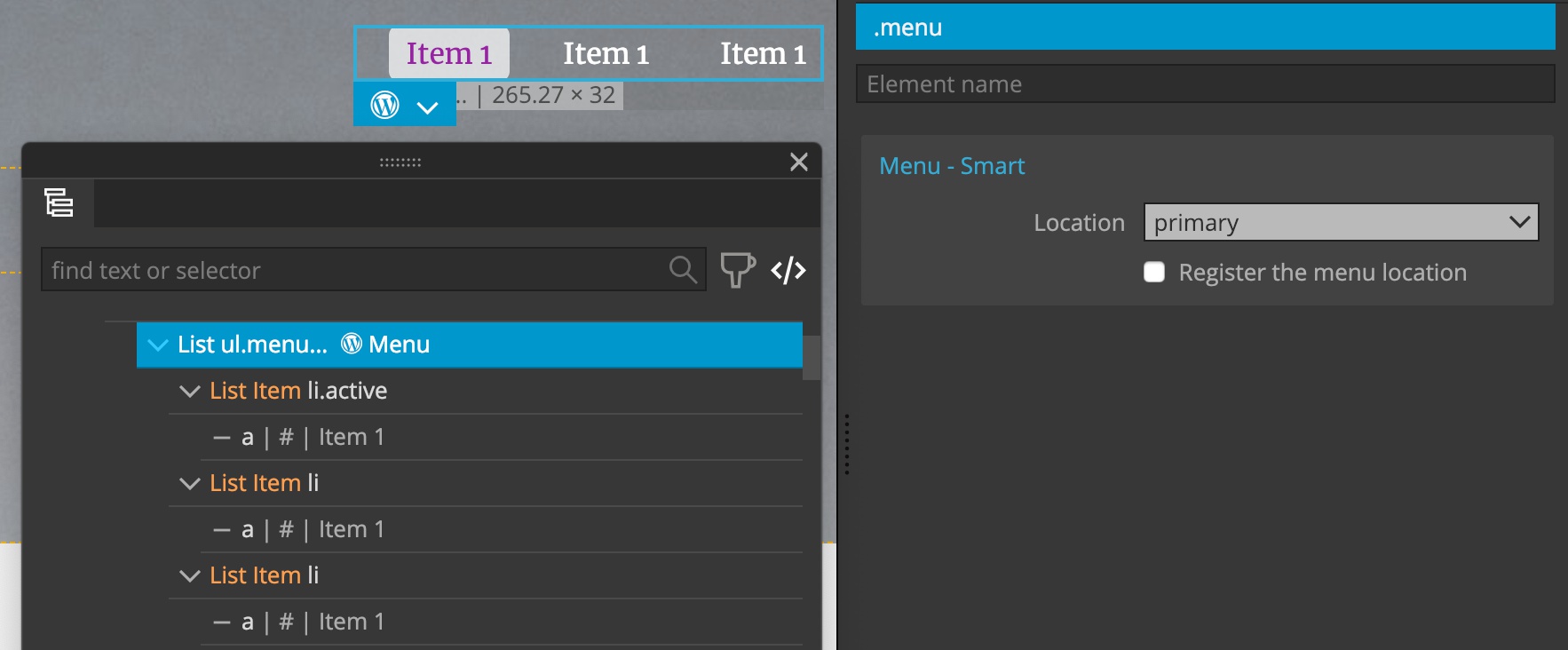
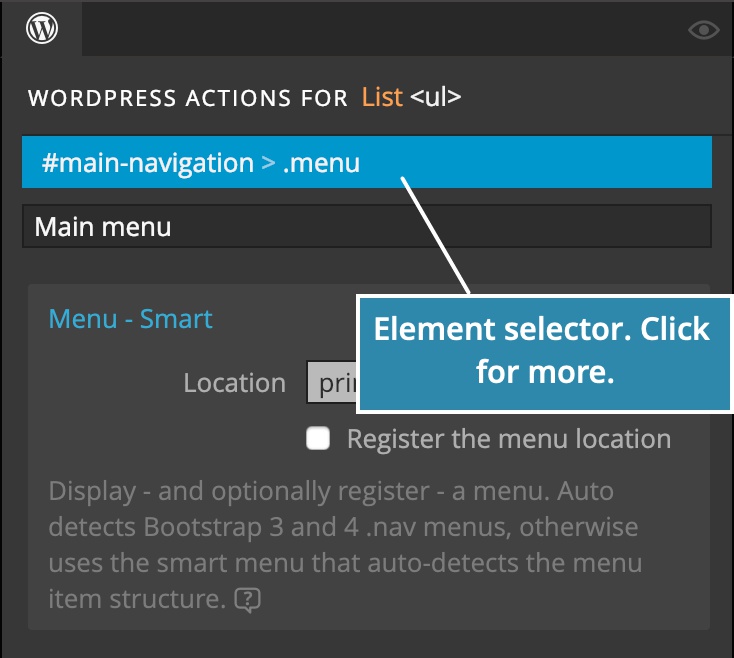
Displaying custom menus couldn’t be simpler. We just need to add the Menu action to the navigational element and it will display WordPress menu using our HTML structure as the template for the menu:

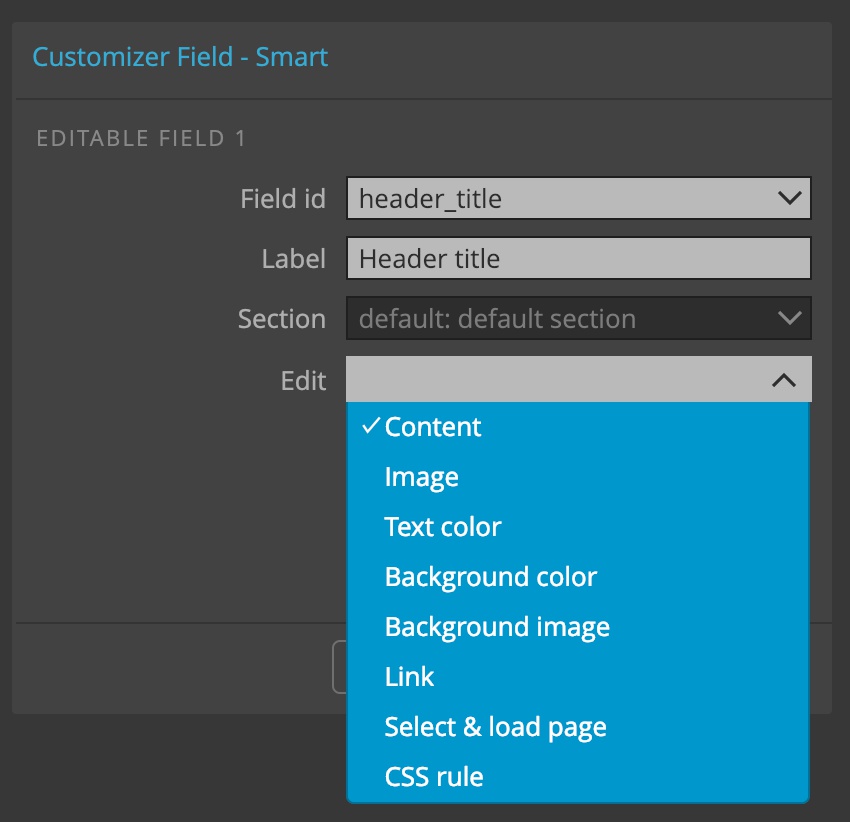
Customizer lets us make areas of the page editable. Texts, images, attributes, even CSS rules:

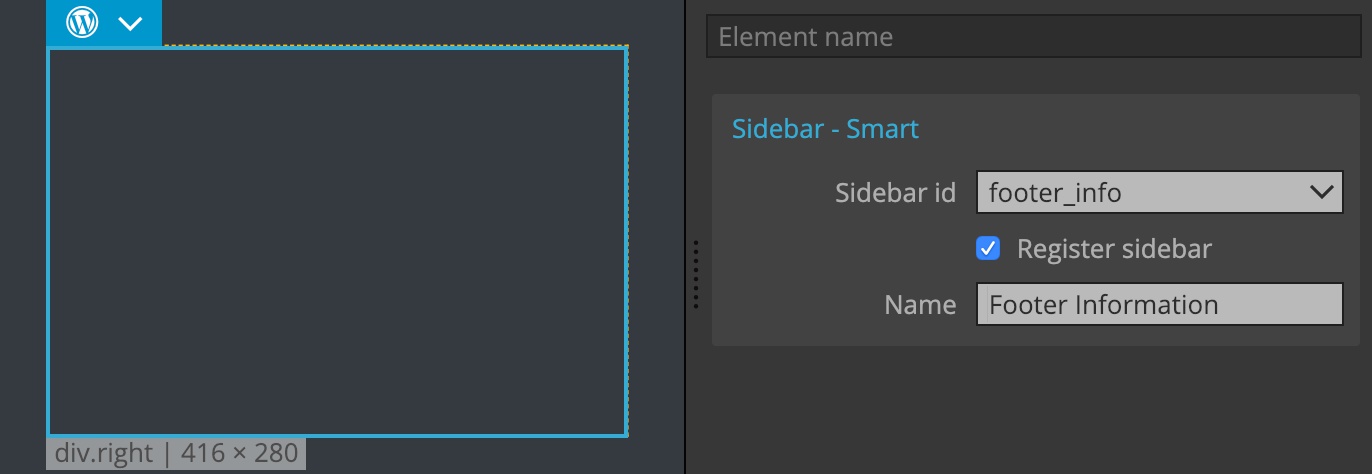
Sidebars are dynamic site areas that can hold various widgets, either those that come with WordPress or those implemented by various plugins:

Displaying tags, categories and custom taxonomies:

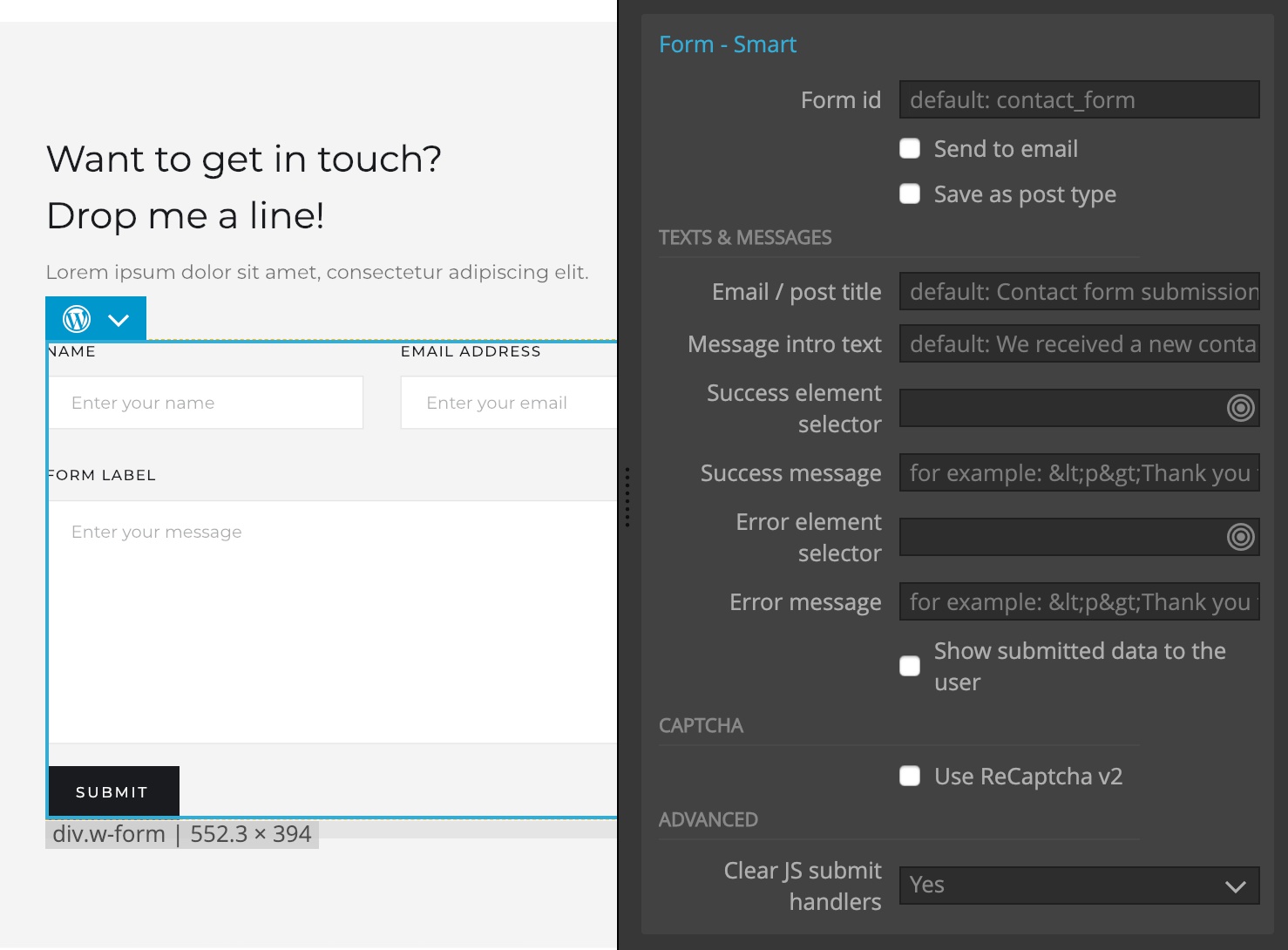
And the best for the last 🙂 Form action lets us add form processing to any HTML form, without using any WordPress plugins:

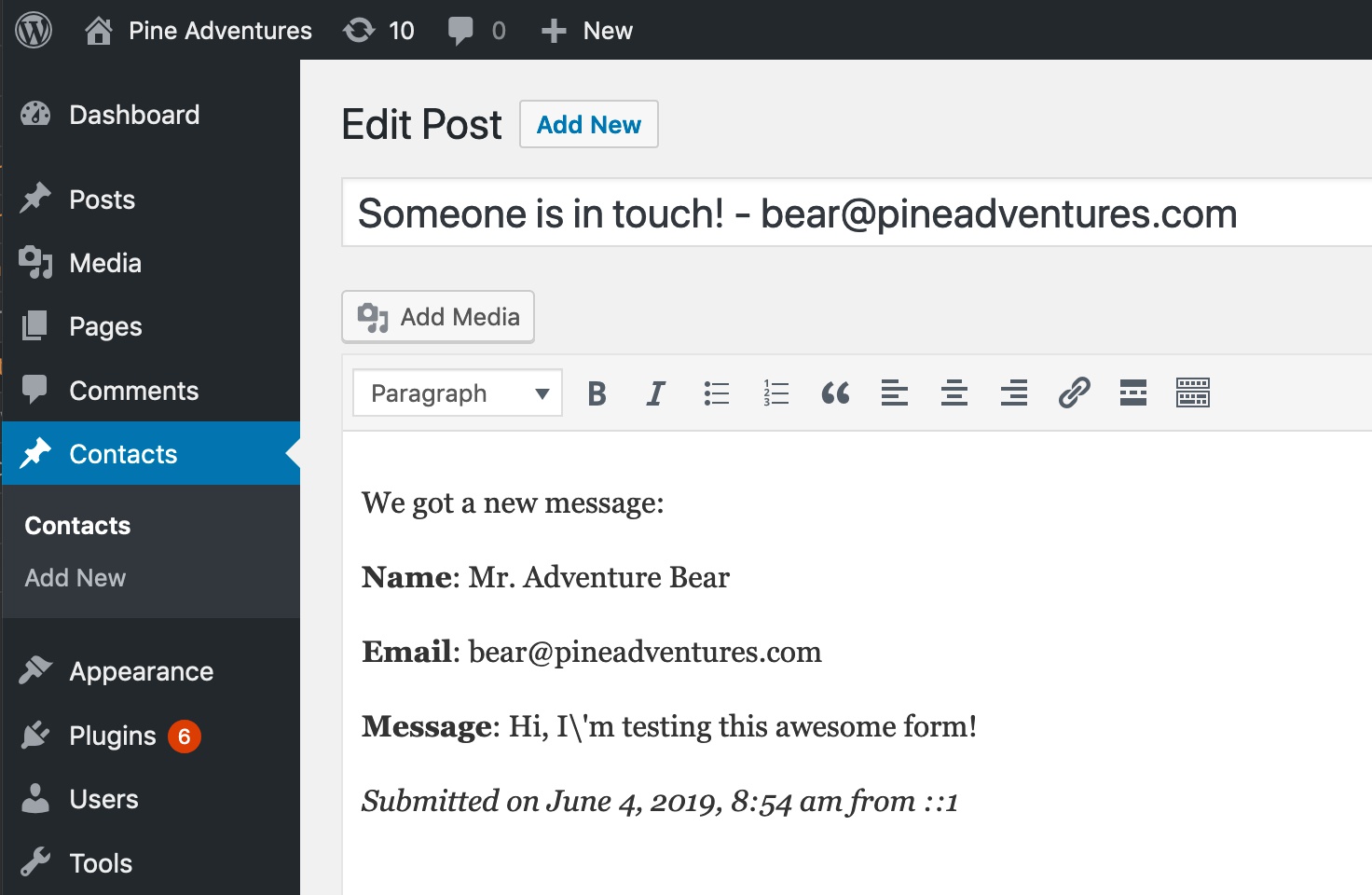
Form submissions can be either emailed or saved as private custom posts:

What if Smart actions are not enough for us?
Most smart actions can be unrolled into one or more of 200+ regular WordPress actions and further customized.

If event that is not enough, it is possible to include custom PHP code in the templates and in functions.php.
Freedom to build anything we want – easily
Pinegrow Theme Converter is designed to give us full freedom and control over our WordPress themes. Having a one-click magic button solution would take this freedom away from us.
The main part of creating a theme is coming up with a proper information architecture: defining post types, their relationships, custom fields and so on.
That takes some consideration. Every project has different requirements. There is no single-click solution.
Under the hood – how does the action mapping work?
Pinegrow Theme Converter doesn’t add WordPress actions directly into source HTML files, and instead stores them in a special file within the project.
The huge benefit of this approach is that we’re able to keep editing the website in our favorite web design tool and just re-export the HTML files and just re-run the theme export in Pinegrow in order to get the updated WordPress theme.
So, how are WordPress actions connected to their respective elements in HTML files?
With selectors.
Selectors are a way to target one or more HTML elements using their ids, tag names, classes and position (among other criteria).

Pinegrow Theme Converter find the unique selectors for us.
By default, unique selector is automatically assigned to the element when we add a WordPress action to it.
Take a look at this guide on using selectors that are both simple and resilient to changes in HTML structure.
Isn’t the WordPress builder already a part of Pinegrow Web Editor? What should I use?
For those that don’t know us, our flagship product is Pinegrow Web Editor, a fully featured HTML and CSS editor that comes with WordPress theme builder integrated right into the editor.
You should use Pinegrow Web Editor with WordPress Theme Builder if you do most of HTML and CSS editing with Pinegrow.
But if you want to use other website builders – especially those that export the HTML code – then Pinegrow Theme Converter is the perfect solution for you.
Everything you need to get started
We also have a new WordPress documentation portal that covers everything you need to start creating WordPress themes, including explanation of key WordPress concepts.

Every smart action is explained in detail and illustrated with examples.
There you can also find a new tutorial about converting a Webflow project to WordPress theme.
Next steps
Watch the video walkthrough where we’ll create a simple theme together.
Check out the overview of the theme creation process.
The best is to start building a WordPress theme. Download free trial of Pinegrow Theme Converter and create something.