The Bright Bridge
A free elegant custom Bootstrap 5 and Tailwind CSS theme and website template created with the Design panel in Pinegrow 6.

Update
The project is now available for both Bootstrap 5 and Tailwind CSS.
About the Design of the Week
Creating custom design themes for Bootstrap and Tailwind CSS is fun and easy with the Design panel in Pinegrow Web Editor 6. For example, you can just click on the Surprise me button and Pinegrow will come up with a unique design that you can use as it is, or tweak further.
Every week we will be posting a fresh design created with Design panel, to show you what and how can be done with just few clicks.
The idea is to keep the HTML layout and content of the page more or less the same from week to week, and just change the design and tweak the layout to make it work with the selected background image.
You can download the project and use it for any purpose you want.
And now, here is the first Design of the week: The Bright Bridge.
The project is available in two versions: using Bootstrap 5 and Tailwind CSS.
The inspiration behind The Bright Bridge
The main inspiration for the design is the photo of a bridge at night by Lerone Pieters. The image comes from Unsplash and it was suggested by the Surprise me feature.

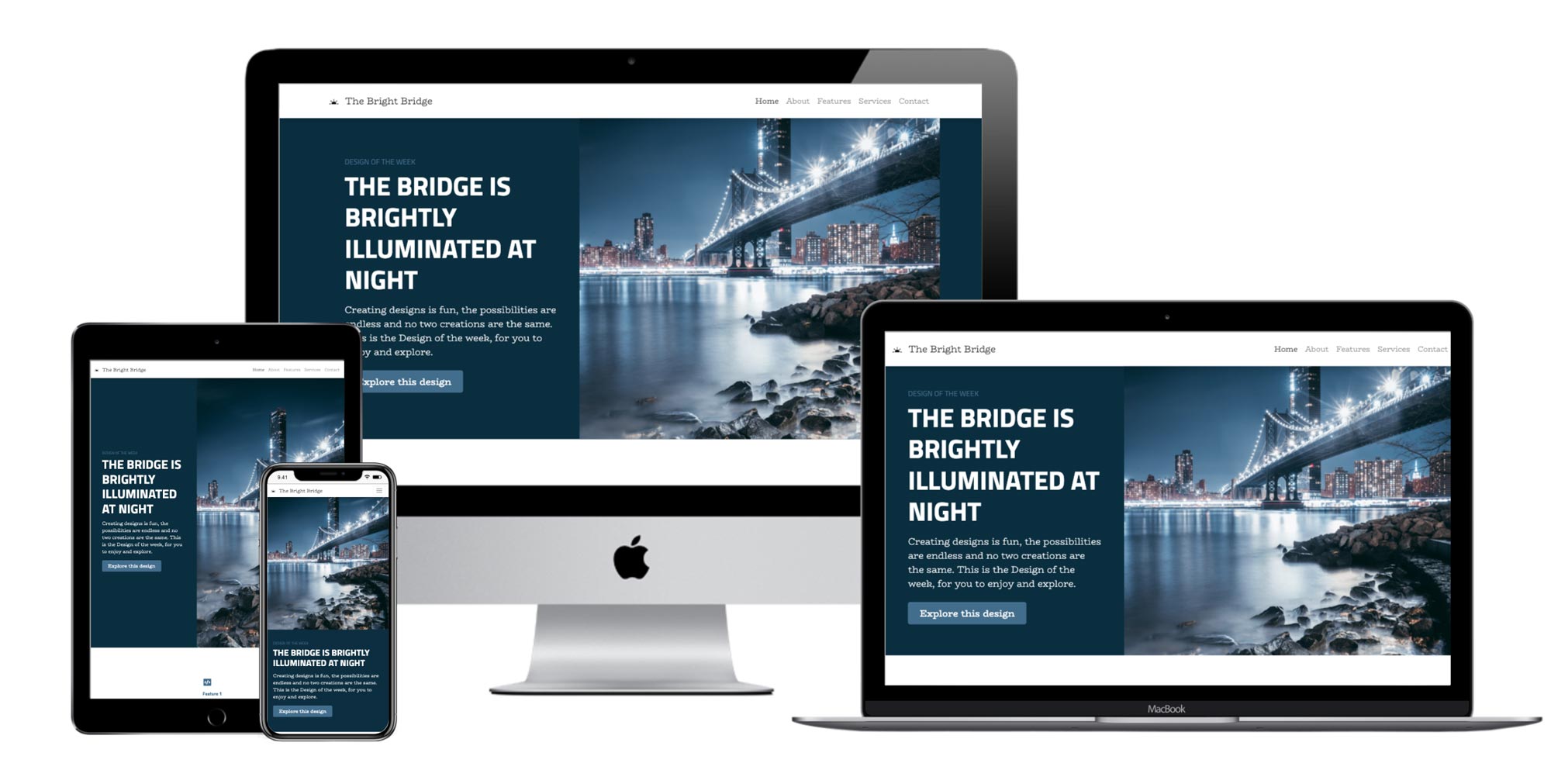
The project has two pages. Both are fully responsive with the help of responsive Bootstrap utility classes and a bit of custom CSS code.
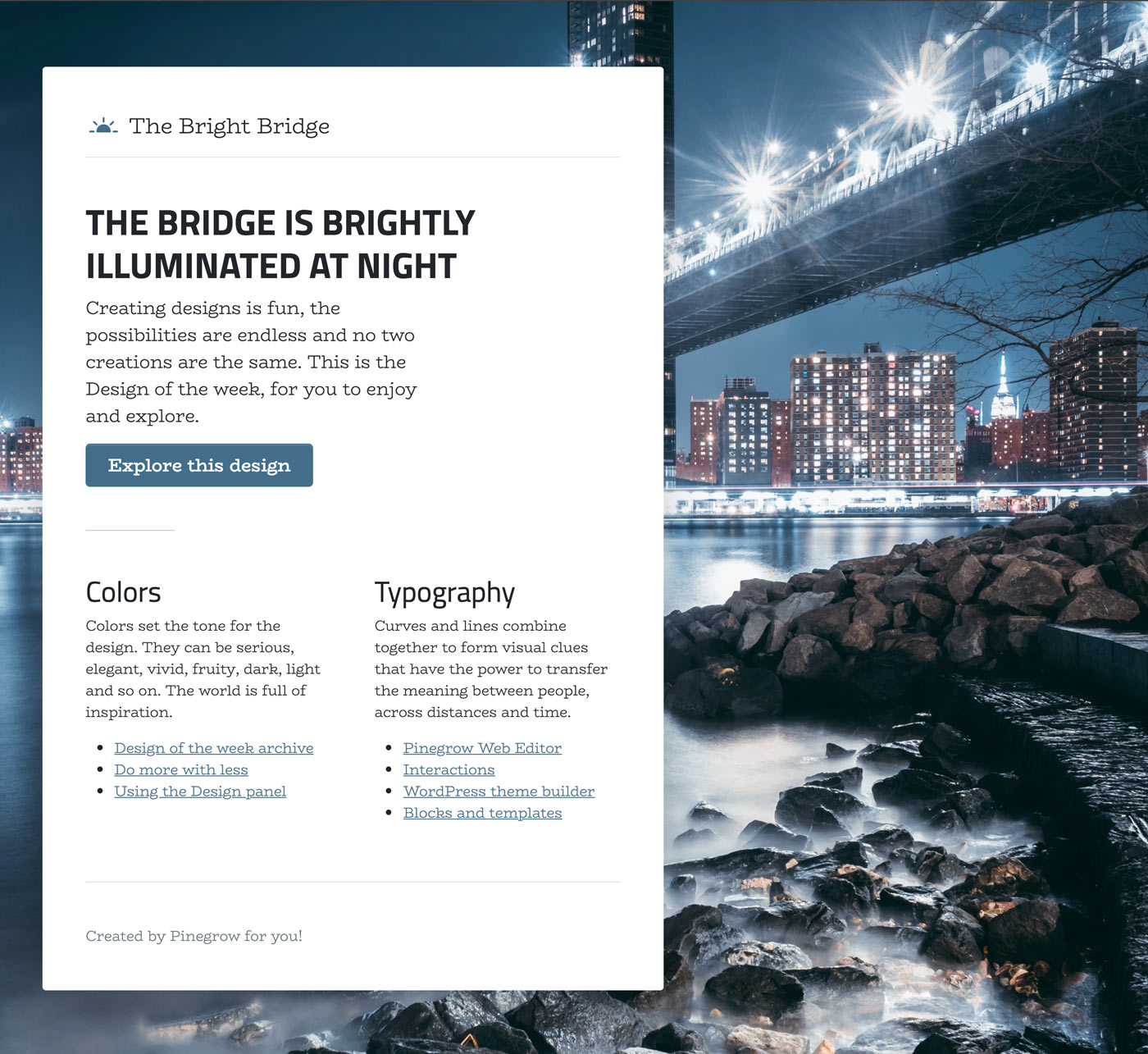
The splash page
The splash page has full background image and minimal content.

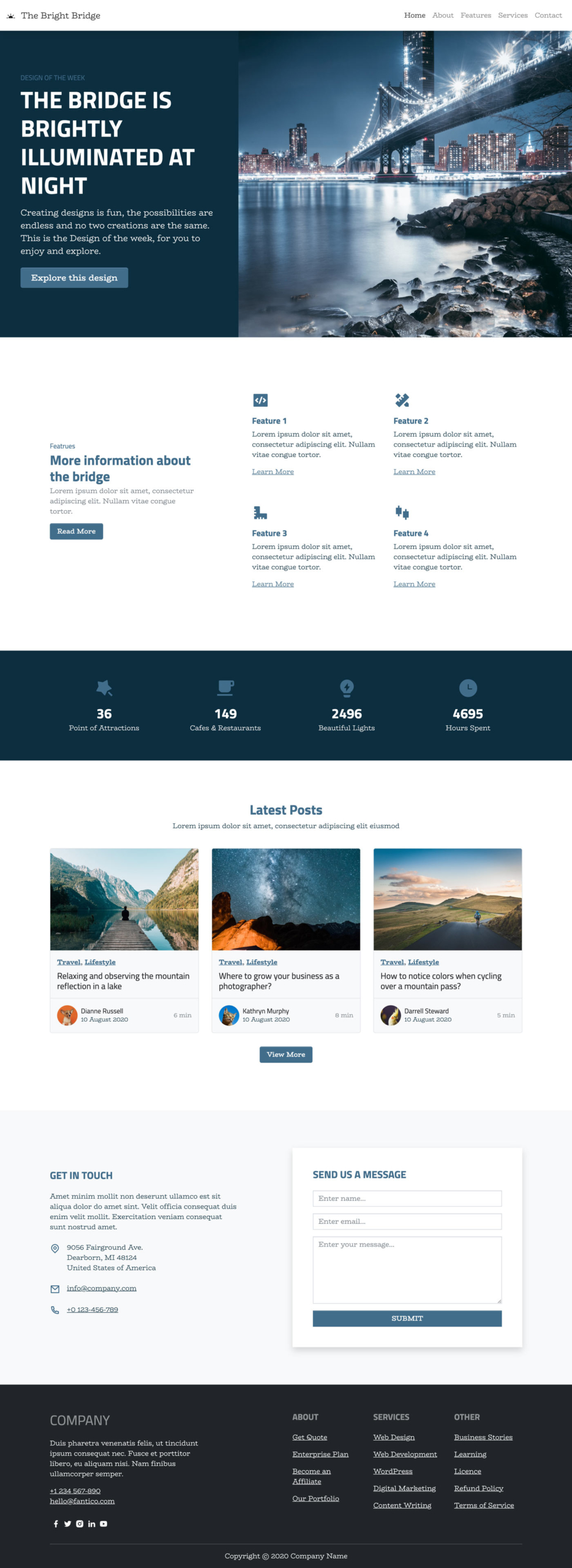
The landing page
The landing page displays the design image in the hero section and contains a variety of content sections displayed with Bootstrap blocks.

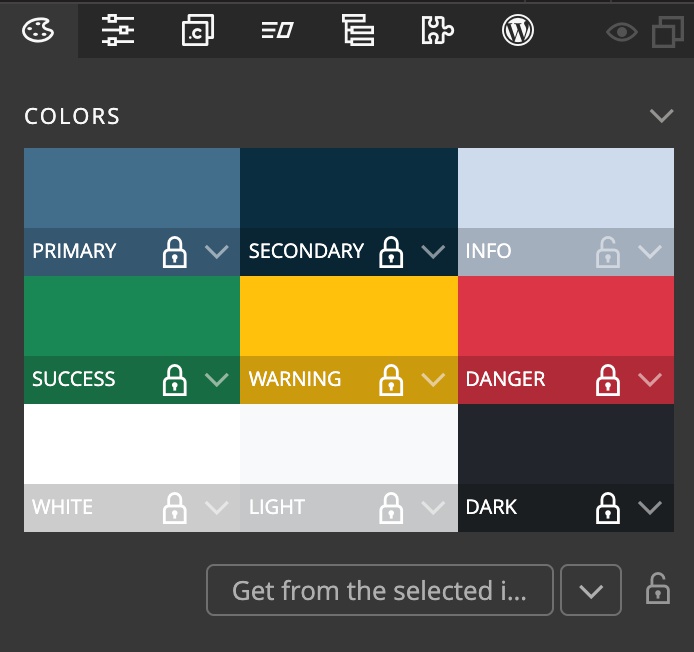
Colors
The primary and secondary colors were automatically selected by analyzing the image colors. They are both shades of blue and work nicely together without having to tweak them further.

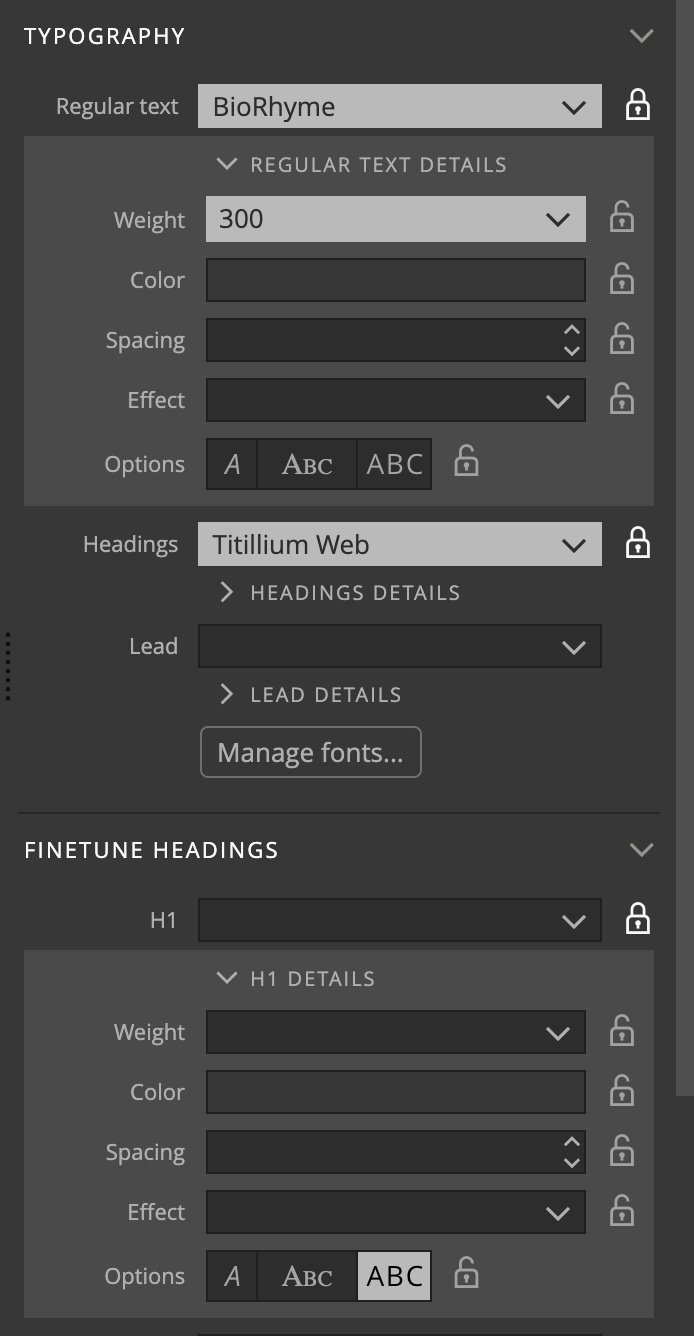
Typography
Font types were also suggested by the Surprise me feature. We tweaked the font weights to create more contrast between headings and regular text. Headings 1 use uppercase transform.
Fonts hosted on Google Fonts are used for both the regular text and headings:
- BioRhyme with weight 300 for regular text
- Titillium Web for headings
Fine-tune headings -> H1 has the uppercase option enabled.

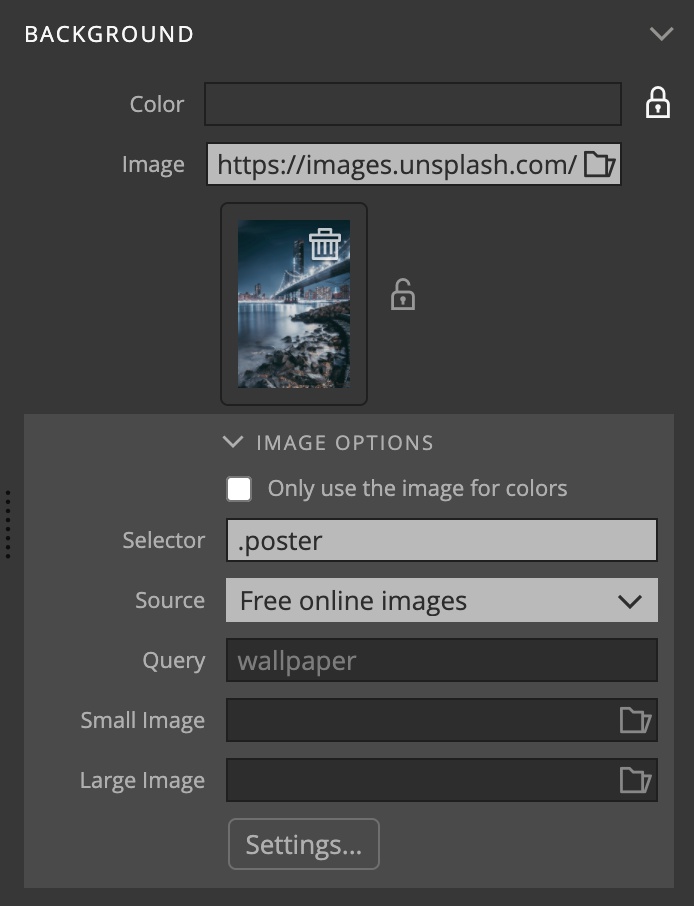
Background
The background image options use a simple trick that lets us use the selected image in different ways within the same project: selector is set to .poster, instead of the default body. This gives us the control over where to display the image:
- Adding the class
posterto the body element displays the image as the full page background. - Adding the class
posterto any other element displays the background image in that element. - Not adding the class
posteron the page lets us have pages where the image is not displayed.

One detail to keep in mind is that Pinegrow adds the background-attachment: fixed only if the default body selector is used because normally we would want the background image of a content element to scroll together with the rest of the page.
To fix the background to the page view on the full background page we added the CSS rule:
body.poster {
background-attachment: fixed;
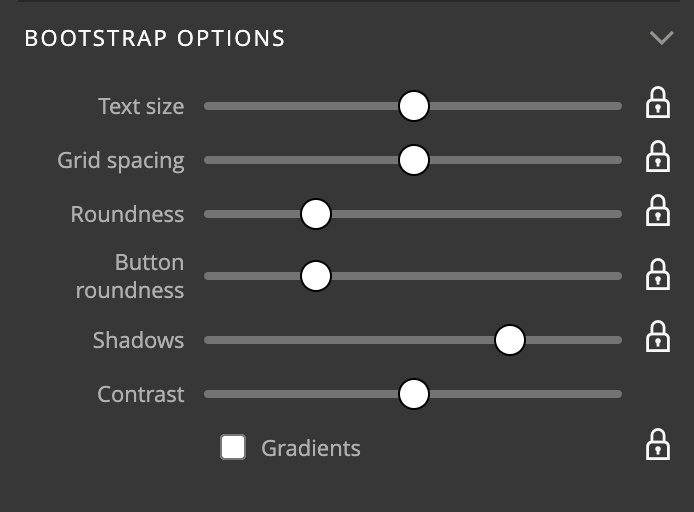
}Bootstrap options
For this design we kept slightly rounded corners and buttons and emphasized the shadows that are visible on the navigation bar and around the content area on the splash page.

Download and use
Download and unzip the project files. Pinegrow works with standard HTML & CSS files. This means that you can use HTML and CSS files from this project anywhere, even without Pinegrow.
To explore and play with the design, open the unzipped folder as project in Pinegrow Web Editor 6 or newer.
Download the Bootstrap 5 project
To use the Bright Bridge Bootstrap theme in your project just copy and include the bootstrap_theme/bootstrap.css file.
Download the Tailwind CSS project
Tailwind CSS theme file is optimized to only include the CSS rules that are used in the template. To generate the full CSS file, disable the Just in time compiler option in Tailwind CSS options dialog in the Design panel.
Don’t have Pinegrow Web Editor yet? Download Pinegrow for Mac, Windows or Linux. Full trial version is included.
Surprise me!
The layout of the showcase project is designed to work great with any background image and color combination. Just click on the Surprise me button and see what comes up. If you want a slideshow, right-click on the Surprise me button and select the slide interval.
Learn more
Take a look at the tutorial on using the Design panel:
Submit your own design
Did you use the Design panel to come up with a great looking design? Get in touch. We love to showcase inspiring projects to our community.