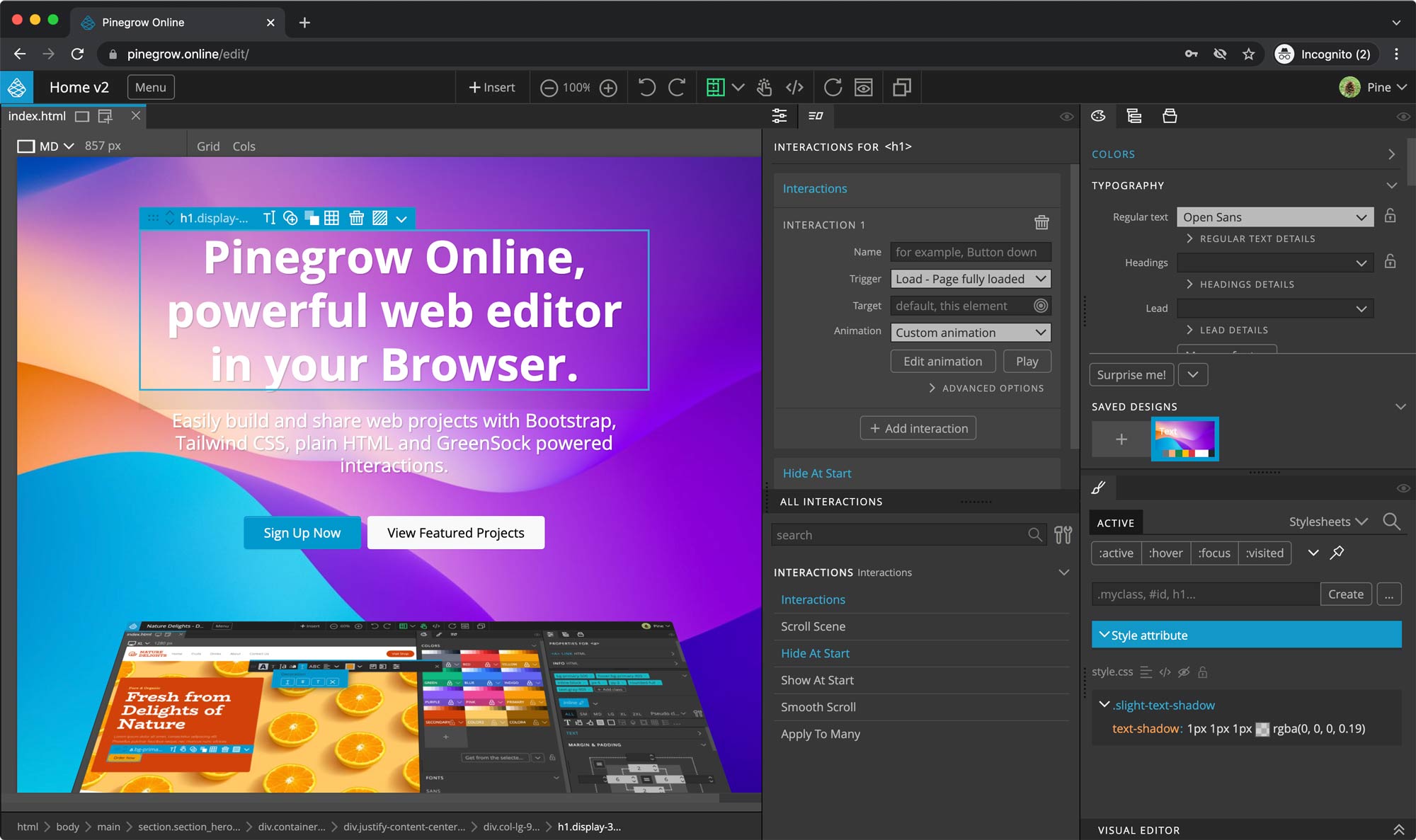
Introducing Pinegrow Online
Pinegrow Online is a cloud version of Pinegrow Web Editor that runs in your browser.

It has most of the features of its desktop sibling, including support for Bootstrap 5, Tailwind CSS and plain HTML projects, Design panel, Blocks library, CSS styling, CSS Grid editor, Interactions, integrated Monaco code editor and more.
On top of these powerful features, comes the magic of being able to take an inspiring idea, implement it and share it with the world, without friction.
Pinegrow Online is currently in closed beta. Still, you can use it right now, without an account, and whatever you create is saved in the browser storage on your computer. You can also download your projects, if it is not using Interactions.
At this stage we are using Pinegrow Online for sharing our templates (Designs of the week and others), example projects and tutorials. You will see online projects embedded as examples on our forum and featured in the newsletter.
We will gradually open the platform to the public and onboard users in stages, to make sure that our infrastructure scales accordingly. To get on the waiting list for the account, please sign up here.
To get started today, take a look at the featured projects and play with them in the editor.
Check out the FAQ for more information about the product vision, pricing, hosting and more.
Learn more and try Pinegrow Online
What does the arrival of Pinegrow Online means for our desktop app Pinegrow Web Editor?
Nothing will change there. Pinegrow Web Editor remains our flagship product and the recommended solution for power users. Learn more about the future.