Journeying to improved profitability with Pinegrow
I’m Tim Bowerbank, Director, www.pendigital.co.uk and I am a recently converted advocate of Pinegrow. I have been using Pinegrow for 18 months now. It’s transformed our web development business into a more productive, and hence, profitable venture. I want to tell you about our journey to improved profit with Pinegrow.
Author: Tim Bowerbank, Director, www.pendigital.co.uk

- Our world before Pinegrow
- Why did we choose Pinegrow?
- Pinegrow… improving our profit
3.1 Radically increasing speed of design
3.2 Improving accessibility
3.3 Faster loading websites
3.4. Improving skills - Example Pinegrow sites
- Final thoughts
- About Pendigital
A quick heads-up… I am a recently converted advocate of Pinegrow. I have been using Pinegrow for 18 months now. It’s transformed our web development business into a more productive, and hence, profitable venture.
I want to tell you about our journey to improved profit with Pinegrow.
1. Our world before Pinegrow…
The journey began when we discovered that hand-coding sites was slow and therefore unprofitable. And that using purchased templates isn’t a profit-fix either. For us, bought template themes aren’t hackable enough, and often too bloated with CSS and Javascript. Not a good outcome since we position ourselves as creators of performant sites.
Why don’t we just use a WordPress page builder approach to speed things up and boost profit? We tested some popular page builders and they didn’t hit our performance criteria which was:
- Website quick to load
- Accessible – at least to AA standard
- Attractive, bespoke designs
- Easily amended components
That’s when we started to explore HTML and CSS editors as a way of speeding up the design process. We knew we needed to be faster, much faster!
2. Why did we choose Pinegrow?

There are a lot of editors out there, but we loved Pinegrow the most. We felt that Pinegrow would support our website performance AND profitability goals.
From our perspective this is what made Pinegrow shine for us.
- Easy to use interface – We’ve found the interface very easy to use. We watched the getting-started video and never looked back! The responsive views are fabulous! The Dom tree panel is superb… in fact this deserves its own point…
- The Dom tree panel – When creating a complex HTML component, the Pinegrow Dom tree panel makes it easy to see what’s going on. You can quickly add, amend, remove or simply move elements around in it.
- Flexible options for coders – As well as the drag and drop options, Pinegrow makes it easy to get hands-on if you need to with the HTML and CSS. The built-in code editors have some great features just like Visual Studio Code does.
- Control over javascript – We wanted control of the javascript so that we could minimize use of it. Pinegrow gives us this control. Some other editors bundle javascript in and it’s very difficult to edit.
- Bootstrap 5 CSS framework means reduced debugging time – Pinegrow comes with the Bootstrap 5 CSS framework as a default option. We know Bootstrap, so going with an editor that used our preferred framework made sense to us. This would make it easier to debug any design issues quickly. Also, Bootstrap has got great documentation. Some other editors use their own CSS framework, which often aren’t (well) documented – making it near impossible to debug.
- Encourages component-ization – (clearly this isn’t a real word) With all its features, Pinegrow naturally encourages you to create components. This means it is great for building-up your own library of components for future projects. An essential ingredient for profitability. This is also perfect for the stage after design. From our perspective, this means integrating components with a static site generator or Angular.
- Sass – We are used to styling in Sass and this is an option with Pinegrow. So it was an easy selling point for me. Sass is a huge bonus for component-ization. Isolating CSS/Sass for a component (in its own file) makes a huge difference to readability and therefore maintenance.
- No Lock-in – There’s no lock-in with Pinegrow like some other editors where you lose your designs if you unsubscribe. So this is also great for building a library of reusable components.
- Git and Github – Since everything is local, we can use Git to push our library of components to a remote repo. This makes it easy to start a new project by forking our component library.
We went ahead and bought a license for Pinegrow. And so our journey to improved profitability began.
3. Pinegrow… improving our profit
Now that we’ve been using Pinegrow for more than 18 months I can see the distance we’ve traveled to improved profit. It’s had an enormous, positive impact on our small business.
It’s improved our profit by:
- Radically increasing the speed of designing components and page layouts.
- Supporting us to achieve better accessibility standards in less time.
- Supporting us to increase website loading speed by minimizing code. We can charge a premium for this.
- And unexpectedly… immersing ourselves in Pinegrow has made us better frontend coders. We create better, more ambitious designs in less time.
Let’s explore the above points in more detail.
3.1. Radically increasing speed of design
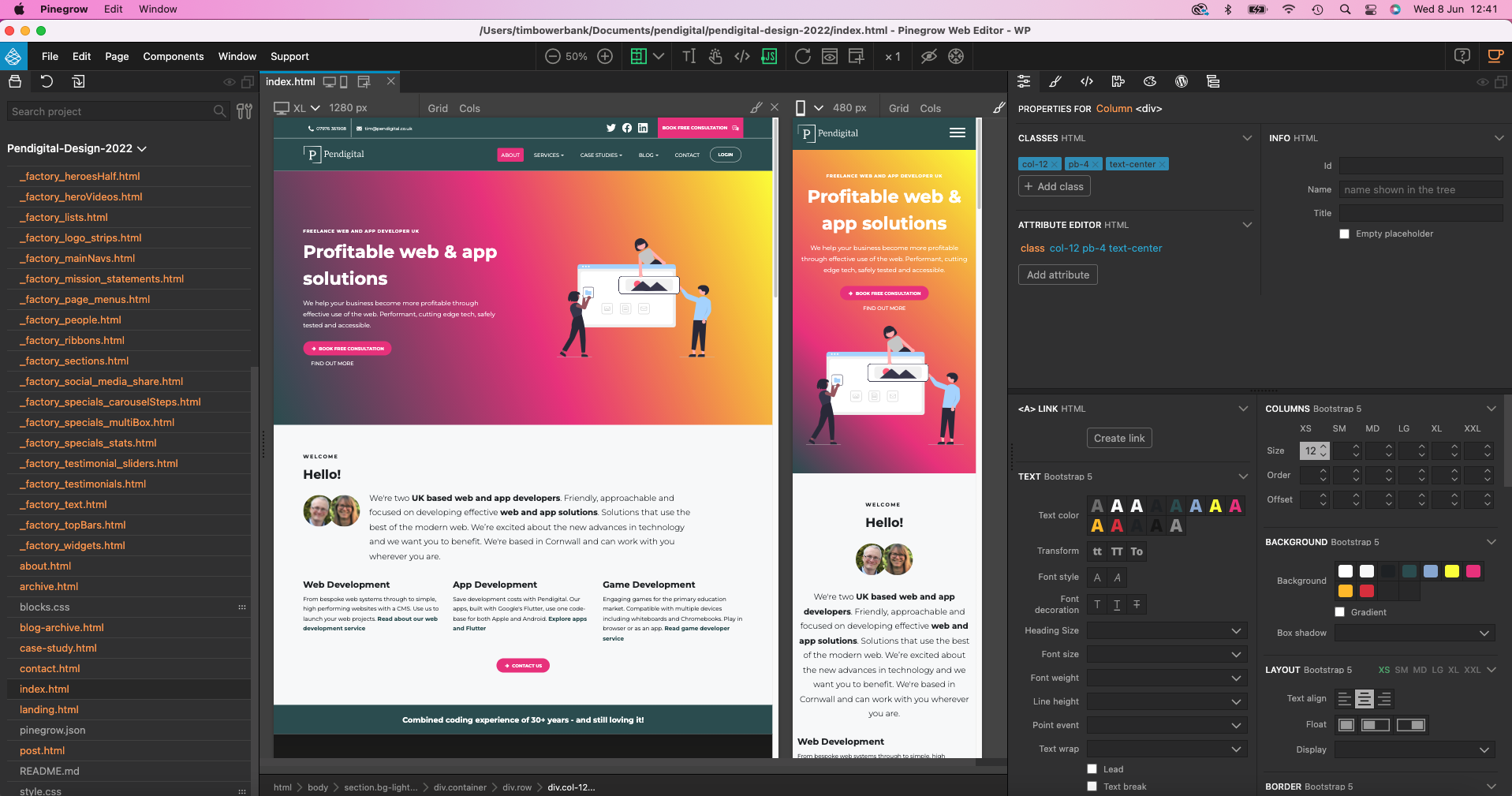
Pinegrow makes it quick to design components and layouts
We tend to design our components from scratch. We start with Pinegrow’s intuitive DOM tree panel. It’s so easy to add and move native HTML and Bootstrap styled elements in it.
Once you have your structure you can simply add styles using Pinegrow’s styling panel. If you have multiple screen views open (e.g. desktop, tablet and mobile) you can instantly see the effects of your styling. The multiple views makes a huge difference to quickly creating responsive, complex components.
Whether you choose to add Bootstrap classes or standard CSS is up to you. We tend to use the Bootstrap panel for quickly amending column widths, padding, margins and flex options. And then the styling panel for everything else. Both panels are logically laid out and once you’ve been using the software regularly you find yourself zipping around them.
I actually look forward to creating a new component in Pinegrow!
Once you’ve perfected your styles, it’s a simple step to convert them into your CSS / Sass classes.
Using Pinegrow, we’ve built up a library of components. We’ve invested time in creating unique heroes, cards, call to action banners and more. All optimized for speed, accessibility and ready for production. From here, it’s a very easy process to put together a page layout. We tend to copy our code into the Insert Code panel and then drag that into the new DOM tree. But there is a fully-fledged component system built into Pinegrow to help you do this more fluidly.
Of course, you can also use the many built-in components that come bundled with Pinegrow.
Either way, creating bespoke layouts is a breeze and has saved many hours of work. Which is great, it means that our clients are getting exactly what they want and we’re doing it more quickly! Everyone is happier! And this has also encouraged us to change our workflow to a more profitable model.
Pinegrow has encouraged a new and more profitable workflow
Before Pinegrow we tended to create medium to high fidelity wireframes. This was tedious and took a long time. Now that we use Pinegrow, we don’t do this any more.
Instead, we have a general design layout discussion with the client. And then create a very rough, low fidelity wireframe. Sometimes this isn’t even visual. It could just be a series of bullet points naming each component type to be used (e.g. hero, testimonial carousel etc). This depends on how specific the client is being.
From here, we dive into our Pinegrow library of bespoke components and start constructing the layout. Pinegrow’s tools allow us to easily merge the client’s branding. As described above, this is quick. And we’ve found the faster that we can get something into the browser the quicker the project flows.
Client amends are easy to make. Of course, if the client doesn’t like a certain component then it’s very easy to swap it out for another one. I’m verging on doing this via screen shares of Pinegrow in virtual meetings: I just haven’t been quite brave enough to do that yet!
As an aside, I track my projects with Git, so client amends could be implemented through a new branch. This would ensure that the original design isn’t destroyed accidentally during the meeting. By the way, Pinegrow also retains a history of actions, also making it easy to roll back to earlier versions.
Quick to debug
Problems are very quick to identify using the multiple responsive views within Pinegrow. But it is also quick to debug because Pinegrow has built its software upon existing CSS frameworks. This means that you can find a wealth of knowledge on forums, such as StackOverflow, to help you debug your designs.
It’s easy to add bespoke JS and third party javascript libraries
I have used other web editors and found it very difficult to create bespoke javascript. Plus with other systems it’s much harder to add third party libraries. With Pinegrow this is a cinch. This is because the Pinegrow team have spent time ensuring that their software plays nicely with Visual Studio Code. And that the built-in Pinegrow code editor panels are easy to use and have great features that coders need.
Pinegrow also has a nifty feature for turning off the javascript. I’ve found myself debugging implementation of third party libraries by toggling this control.
3.2. Pinegrow improving accessibility

Accessibility is such an important aspect of web design, but sadly often gets forgotten about. It’s vital for website visitors who have a disability… plus it can also improve a websites’ search engine performance.
Adding accessibility features to a web project is easy with Pinegrow. For example:
Semantic tags
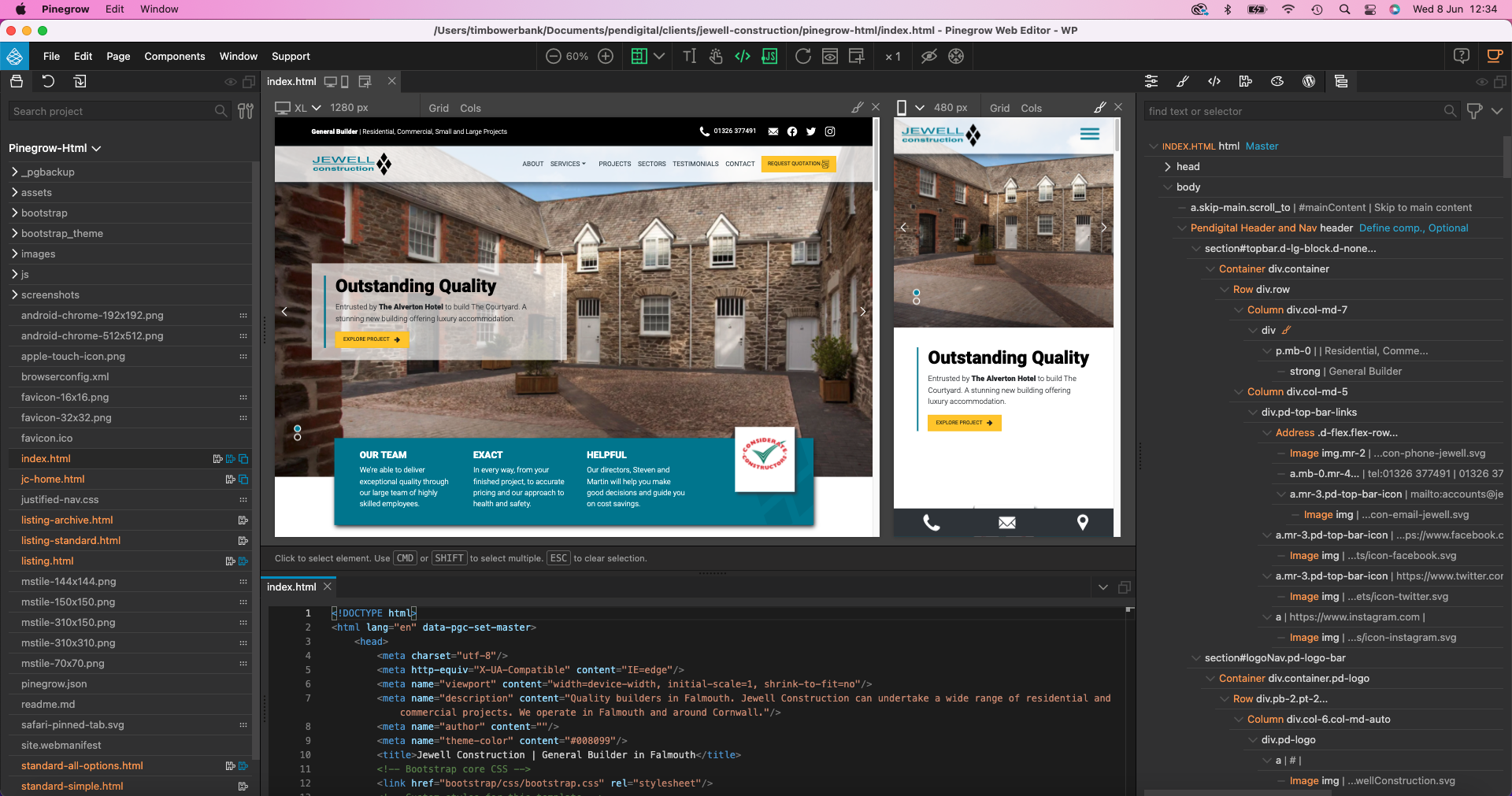
You need to be using semantic tags in your layouts, i.e. main, aside, section etc. Pinegrow makes this easy to insert these elements. Should you forget, then it’s a simple right-click in the DOM tree to change the tag. We tend to build our layouts with our reusable components and then run through the DOM tree panel to make sure we have used the correct tags. Easily swapping them if we need to.
Aria attributes
Pinegrow has a great attribute editor panel. You can quickly add and edit Aria attributes using this panel.
Changing focus outlines
I tend to change focus outlines to make them more obvious. Pinegrow has a nice feature for styling specific element states. You can lock an element in a specific state, e.g. focus… and then style it. This is very handy.
Order of heading tags
You need to ensure that your heading tags are in sequential order. Again, if you’ve managed to get this wrong, then it’s a quick fix using Pinegrow. If you need to change the styling due to a tag change then this is quickly achieved using the styling editors.
All the above speeds up the accessibility side of creating a website. This efficiency has a positive knock-on effect for our profitability.
3.3. Faster loading websites

The freedom that Pinegrow gives you, allows you to be very flexible with your approach. For example, if you haven’t used any of the Bootstrap components that need Bootstrap javascript. Then you don’t need to load the Bootstrap 5 javascript. You can reduce loading times in this way that other editors don’t allow.
Need to add responsive srcset images with different image types (e.g. jpeg and webp) using the picture tag? Then just do it. Pinegrow won’t mind!
Want to use an ultra-lightweight slider / carousel library. Then go ahead.
At the end of the design process, you may want to use a CSS purger to remove unnecessary CSS framework code. Go ahead! Switch out your style sheet to the purged one and Pinegrow will still display your layouts. Naturally, switch back if you need an amend that needs a non-purged Bootstrap class.
Making a site super-fast is no easy feat. Pinegrow helps us achieve this and this is a premium that clients are prepared to pay for.
3.4. Improving Skills
This was unexpected, but using Pinegrow has improved our frontend development skills. Frequent exposure to the Pinegrow panels makes you more aware of the full remit of CSS properties and Bootstrap options. In turn, this has up-skilled us and made us more ambitious with our designs.
Using Pinegrow’s CSS grid layout has been a good example of this. Without Pinegrow, I probably wouldn’t have explored this yet, and struggled on with Flex.
4. Example Pinegrow sites

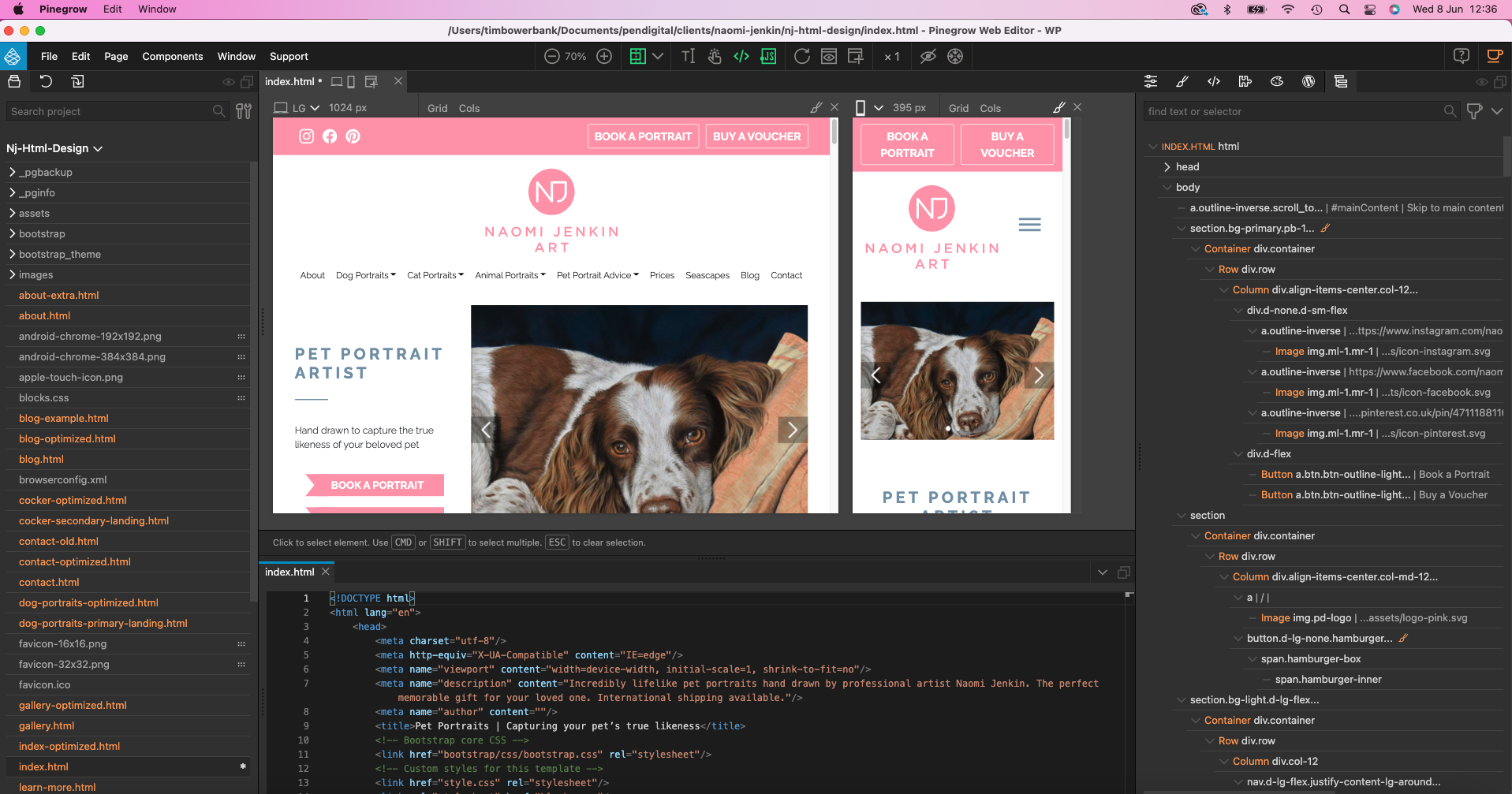
Here’s a few sites that we’ve designed purely with Pinegrow.
https://www.naomijenkinart.com
https://www.scissorsapp.com
https://www.jewellconstruction.net
5. Final thoughts
There you go. A longer than expected article, but I got carried away with our Pinegrow journey. As you can see, Pinegrow has been a great tool for our business. Hand on heart… we wouldn’t be taking on some of our more recent (harder) projects without it!
There’s a couple of final points that I’d like to make
It’s not just for WordPress…
Whilst Pinegrow has excellent tooling for creating WordPress themes, I’d like to make the point that it’s not just for WordPress developers. Pinegrow gives you freedom. If you’re a website designer who’s been using a WordPress page builder and you want to achieve better website load times. Then Pinegrow would allow you to retain your page builder type workflow but explore faster options such as static site generators or a JAM Stack approach.
We’ve been using Pinegrow as a tool before integrating layouts with Jekyll and Eleventy static site generators with great effect. And we’re planning to use it to design the frontend of a Sveltekit site soon.
Try Pinegrow out and spend time getting to know the interface
Download Pinegrow and have a go at it with the free trial. Watch the getting started video and then spend time getting to know the interface and its panels. Commit to doing a project with Pinegrow. Before you know it, you’ll be zipping in and out of panels creating great designs. It’s a professional tool, like Adobe Photoshop or Illustrator, so don’t expect to fully understand everything straight-away!
What more can I add? Only that I’d recommend you begin your journey with Pinegrow to help you achieve greater profitability.
6. About Pendigital
We’re a small web development studio based in the south west of the United Kingdom.
We make websites for clients across the UK and as far afield as New Zealand (which actually couldn’t be further away from us!). We specialize in high quality sites that perform well on speed, accessibility and search engine optimization. Find out more about us: www.pendigital.co.uk.