Vue Designer – Vitepress, Astro and more…
Vue Designer v1.1 update is available now.
Thank you for being an early adopter of Vue Designer and help shaping its future. It has been a month since our soft launch, and during this time, we’ve been diligently working on a multitude of performance and feature updates to ensure we’re fully prepared for the exciting journey that lies ahead.
Your feedback and bug reports have proven invaluable; we’ve addressed and resolved them, and now you can experience the improvements with our latest update, Vue Designer v1.1.
Download Vue Designer 1.11
The package includes Vue Designer and Tailwind editor. Free trial is included.
Vue Designer for Mac (Intel) Antivírus checkedMac: 0fdbd3c25fe2659e028ea6389ffe64eb381d58ac
Vue Designer for Mac (M1/M2 Apple Silicon) Antivírus checkedMac: 47de3e970b86a25206fa151ec9502f3b886f0123
Vue Designer for Windows 64 (Installer) Antivírus checkedWindows 64: a4acf5c543805a7568cfcbd30de3648837ebf7de
Vue Designer for Linux (Zip, 64bit) Antivírus checked Linux: e83e991644fdf528628ddf2d1451064a941530a4
To update Pinegrow plugins/modules in your project, simply use the following commands:
npm install -D @pinegrow/vite-plugin@latest
npm install -D @pinegrow/nuxt-module@latest
npm install -D @pinegrow/iles-module@latest
npm install -D @pinegrow/astro-module@latest
Astro & Vitepress
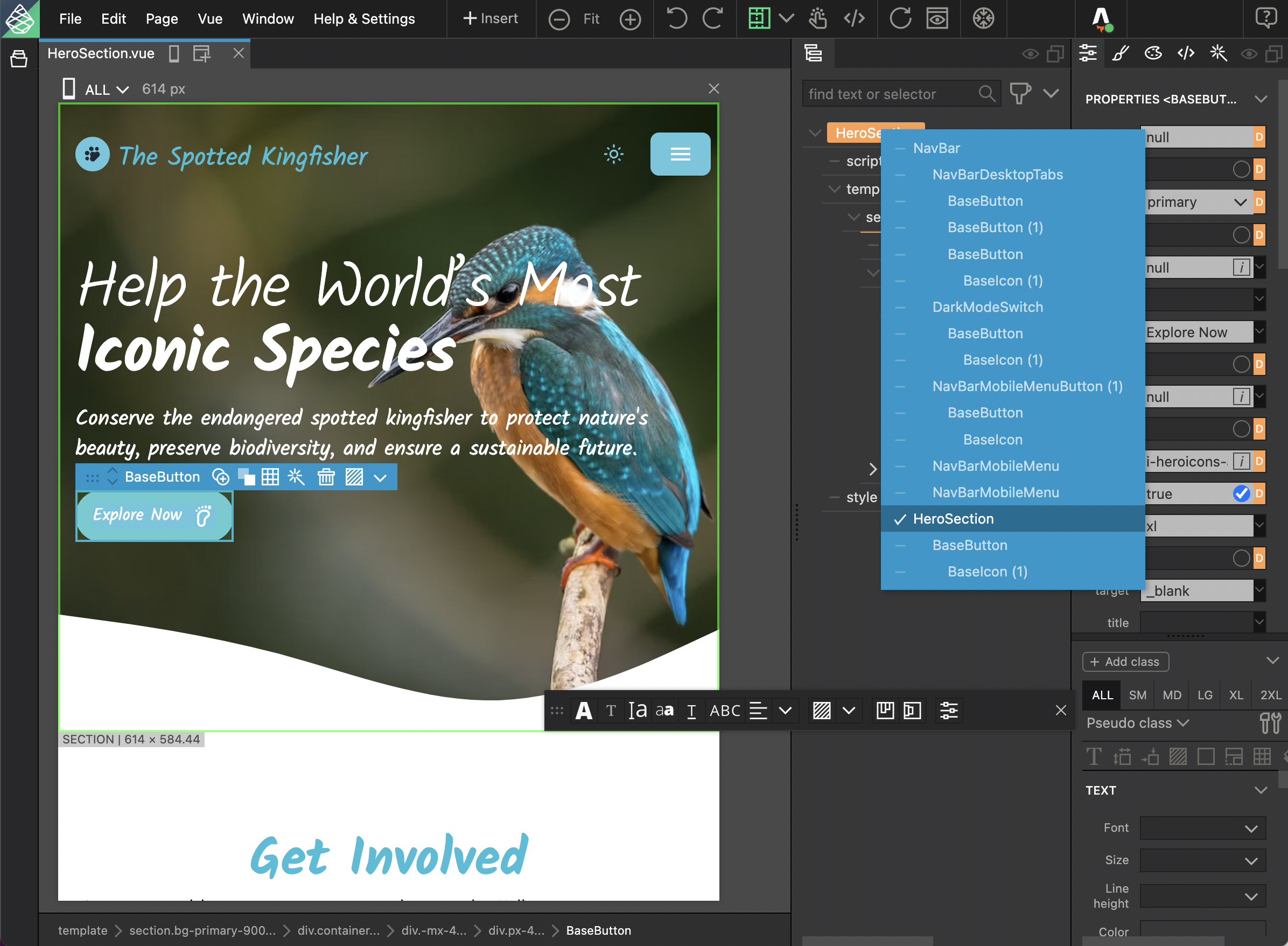
Vue Designer was meticulously designed to be framework-agnostic, enabling you to visually edit your Vue components within any Vite-powered project. Beyond core frameworks like Nuxt and îles, we’ve expanded our support to include additional starter templates and sample apps for frameworks such as Vitepress (forks of Pinia & the official Vue blog) and Astro (The Spotted Kingfisher). Take some time to explore these exciting additions!

Interesting Facts
- Astro & îles, both support partial hydration through the Islands architecture. Astro utilizes the .astro file format for pages and layouts, while components can come from react, preact, solidjs, vue, or svelte.
- With îles, pages, layouts, and components use the .vue single-file component. Components can also be from preact, solidjs, or svelte. In fact, îles drew inspiration from Vitepress’s SSG and Astro’s innovative approach to defining islands. You can learn more about it here.
- If you’re curious about discerning the differences in a real app and wish to pick your favorite between the two, take a look at The Spotted Kingfisher sample app that’s available for both Astro & îles.
- Exciting news: Vitepress RC.1 is now available, making it an incredibly dynamic time in the realm of static site generators.
Component Libraries
Vue Designer now automatically lists all components in the Library Panel for numerous Component Libraries that ship web-types in their packages. Web-types are an open standard for documenting component libraries. A few key component libraries that ship web-types are Vuetify, Naive-UI, Quasar, Ionic-Vue and Framework7-Vue.
If a component library (it could be your own custom component library) has web-types but is not loaded by Vue Designer, simply add the library’s npm dependency to the plugins array of your liveDesigner config, restart your dev-server and re-open your project in Vue Designer. For eg,
liveDesigner({
plugins: ['element-plus']
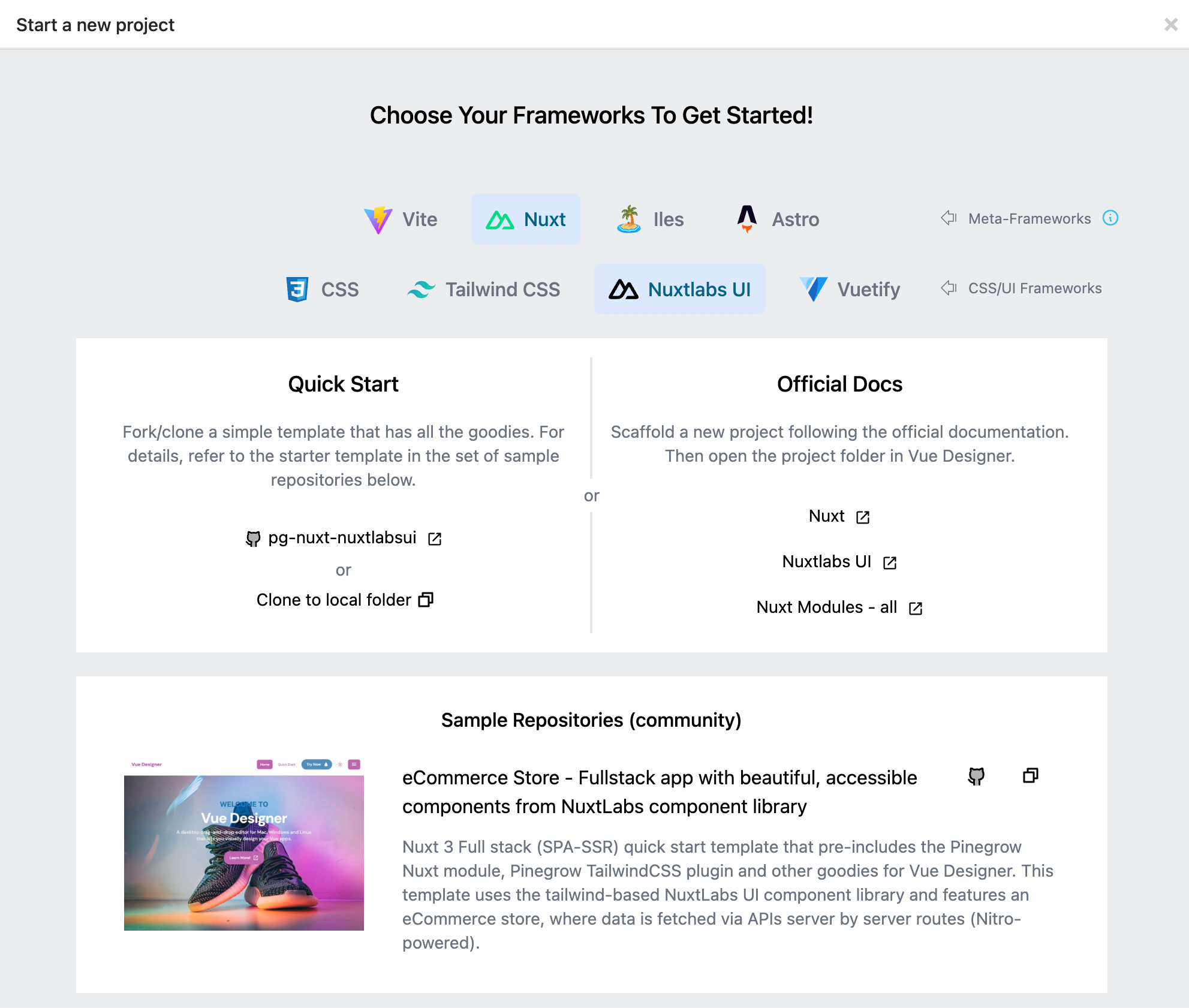
})eCommerce Store – Full-stack app with Nuxtlabs UI
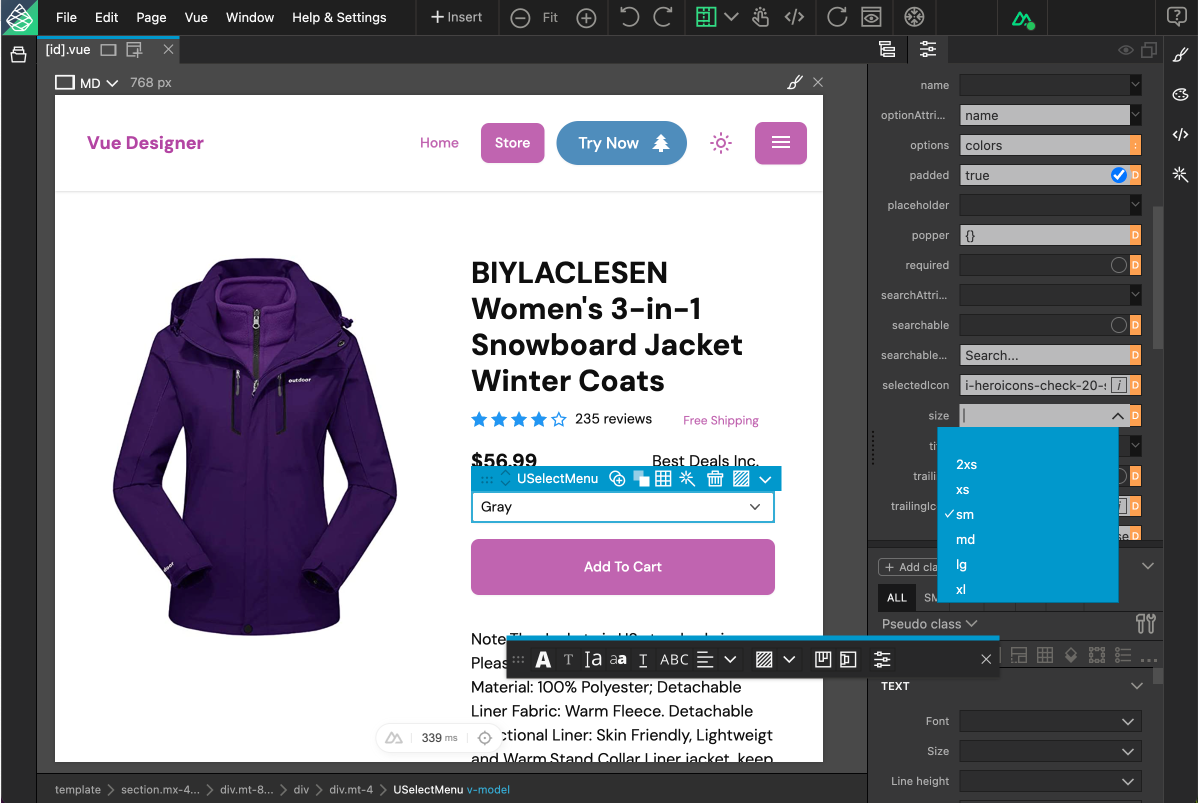
We’re thrilled to inform you that Nuxtlabs UI support will remain an integral part of the core Vue Designer app. This means every new user will have access to an exceptional component library right from the start. Additionally, we’ve introduced a brand new full-stack eCommerce store, featuring a frontend built with elegant, accessible components from the Nuxtlabs UI component library. The backend store data APIs are now exposed as server routes (Nitro-powered).

… and there’s more
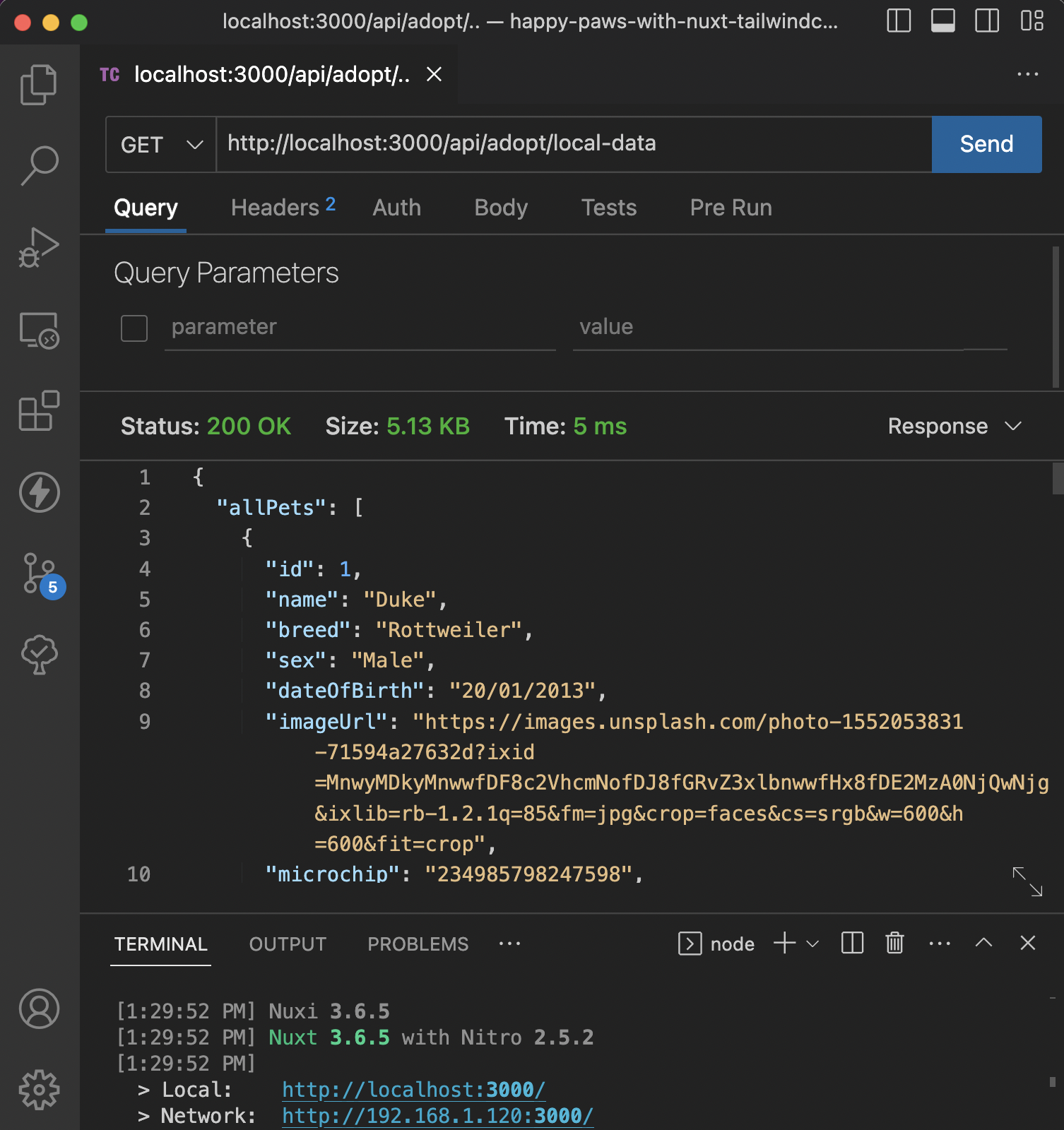
Did you know that the existing Happy Paws app is actually a full-stack Nuxt Single Page Application with Server-Side Rendering? It’s highly performant and SEO friendly. You can clone the app, initiate your dev-server, and employ an API client like Thunder Client (Visual Studio extension) or Postman to test the API endpoints.

Key Updates and Bug Fixes
We have addressed a key bug that a few users reported – the inability to edit component props. We’ve identified and resolved this issue, alongside other bug fixes and performance enhancements. We greatly appreciate your bug reports and feedback.
In addition to all these updates, the Pinegrow Vite Plugin has been updated for even simpler usage with a single import statement, regardless of the “module” type specified in your package.json.
Starter Templates and Sample Apps
Are you intrigued by starter templates and sample apps? Feel free to share any interesting open-sourced apps you come across with our friendly community.

Coming soon – Vuetify Addon and more…
We’re excited to announce that our Vuetify Addon is on its way! We’re putting the finishing touches on integrating Vuetify, one of the finest component libraries within the Vue ecosystem, featuring a wide array of beautifully crafted, interactive components that are also accessible.
As an early adopter, we have a special treat for you – just like we did with the Tailwind CSS addon during our launch promo. We’ll automatically include the Vuetify addon to all active Vue Designer subscriptions (at the time of Vuetify addon release) at no extra cost.
What’s on the horizon, you ask? Apart from the forthcoming Vuetify addon, our immediate priorities encompass documentation updates, active community engagement, broader marketing efforts, and the launch of new video guides and tutorials.
Vuetify demo
Note: While you can already work with component libraries such as Vuetify, etc. in Vue Designer, the additional add-ons (like the upcoming Vuetify add-on) will provide visual controls, theme designing via the design panel, and various other visual features for your customized experience.
We are here to help
We want to emphasize that we’re on this journey together, and your feedback and participation are essential. Stay connected with us on our social networks for all the latest updates.
In case you need any assistance, we are here to help. Just contact us on the forum (if you think the wider user community would benefit from discussing that topic) or directly through our email support.


