Here is a quick tip for using the SASS compiler built into Pinegrow for auto-prefixing your CSS.
Pinegrow has a built-in compiler for the SASS and Less stylesheet languages. Additionally, this compiler also runs an auto-prefixer when converting your SASS or LESS sheets to normal CSS.
What does auto-prefixing mean? Some css styling requires browser or vendor prefixes added in order to be recognized by some browsers. Some vendor prefix examples are webkit (Chrome, Safari – any WebKit based browser), moz (Firefox) and ms(Internet explorer and Microsoft Edge). What rules need prefixing changes often, so using a compiler makes a lot of sense. But, what can we do if we have a complex project where we aren’t using SASS or LESS?
Play a little trick with Pinegrow!
Prefer to read? Scroll past the video.
This tip is available in video and textual form. Watch the video or continue reading if you prefer. Of course, you can do both!
1. Open up your project or page
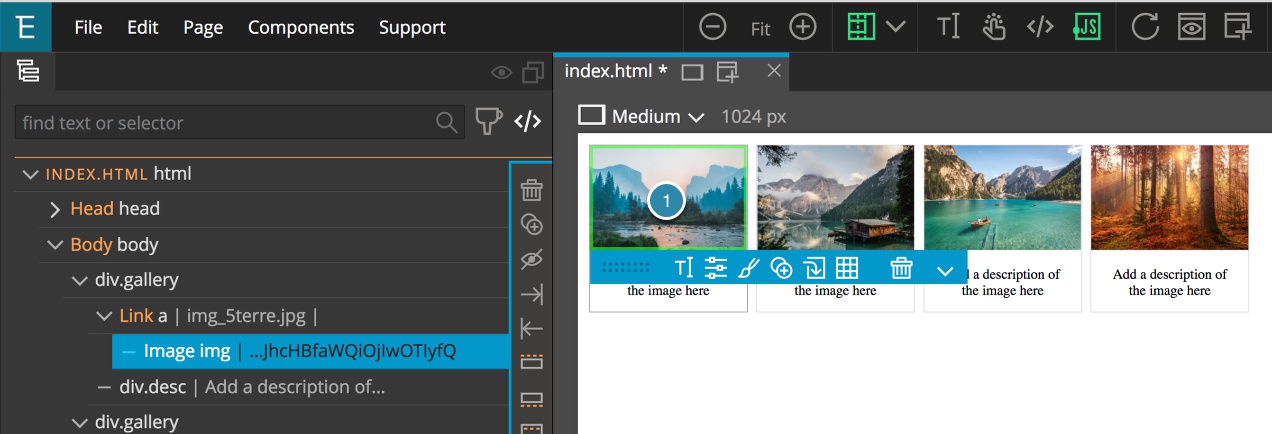
To demonstrate how this works, I’m going to use a simple page that I already have saved as a project. Basically it has four cards with images. We’ll add a new bit of styling to this page – a box shadow on the images.

Select an element either by clicking on the element in the page view or on the tree.
2. Add a box shadow to the element
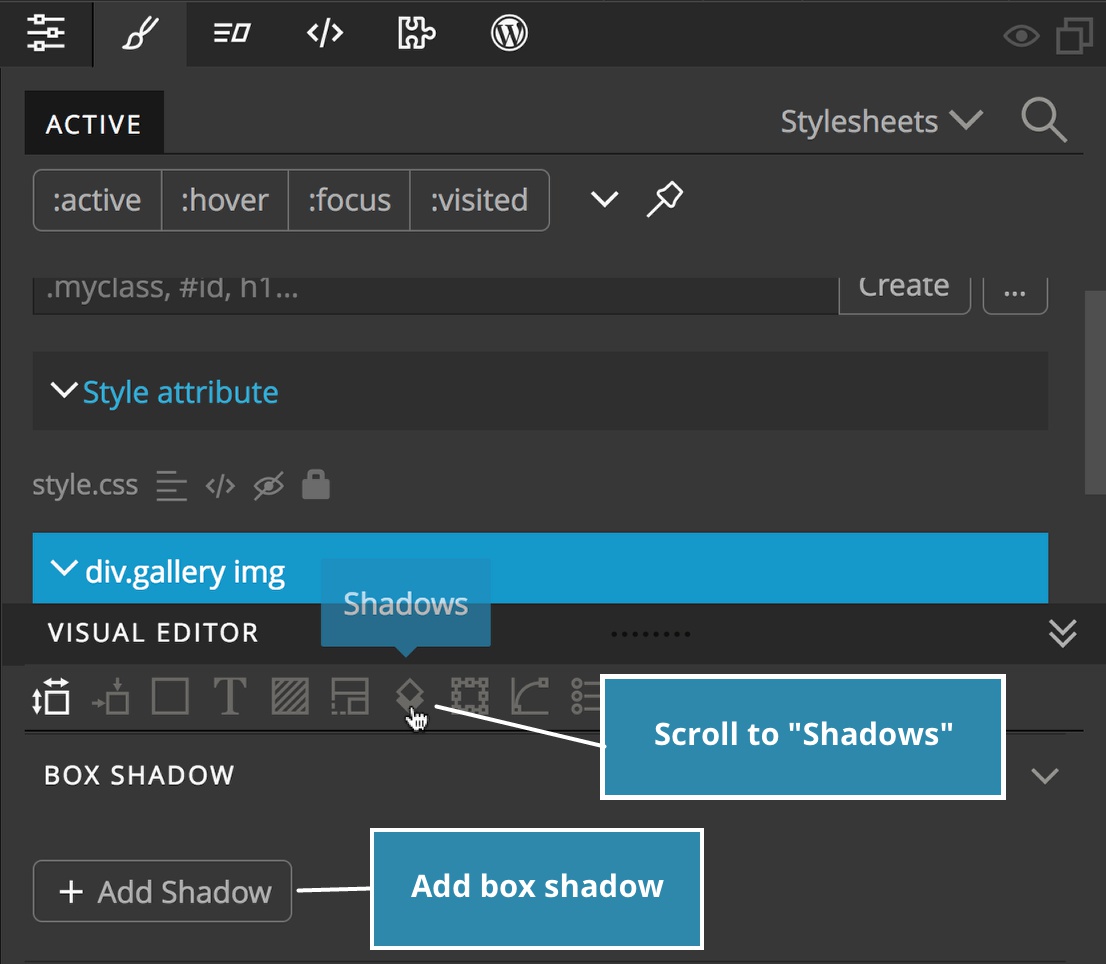
From within the Visual Editor of the Style Panel scroll down to the shadows section by clicking on the “Shadows” icon.

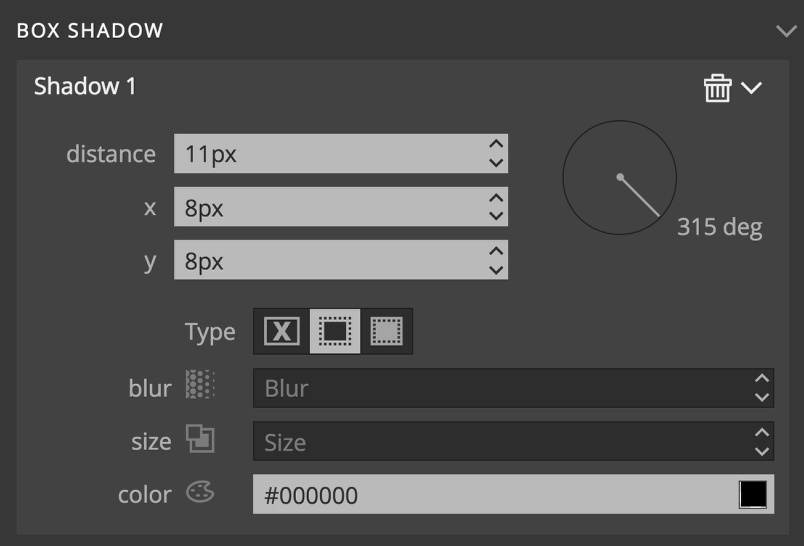
Next add a shadow with a good distance and offset, just so we can see it. We will also set the color to black.

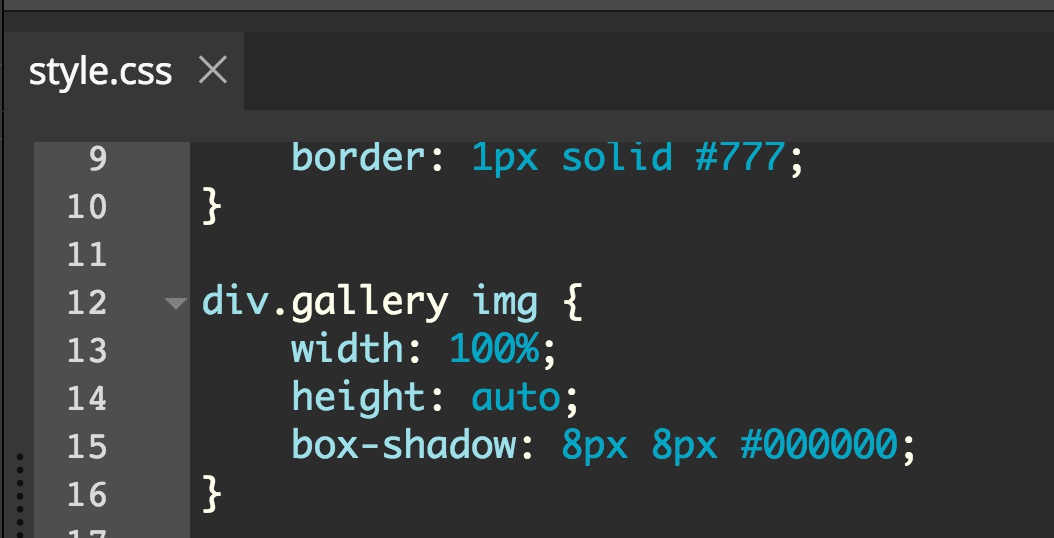
You should now have a large box shadow on your image. What does that look like on the style sheet?
3. Open the stylesheet code editor
In order to observe the Pinegrow auto-prefixer at work we are going to take a look at our stylesheet.
Note: this isn’t a required step. It just let’s us see the auto-prefixer working. This can be skipped in your own projects.
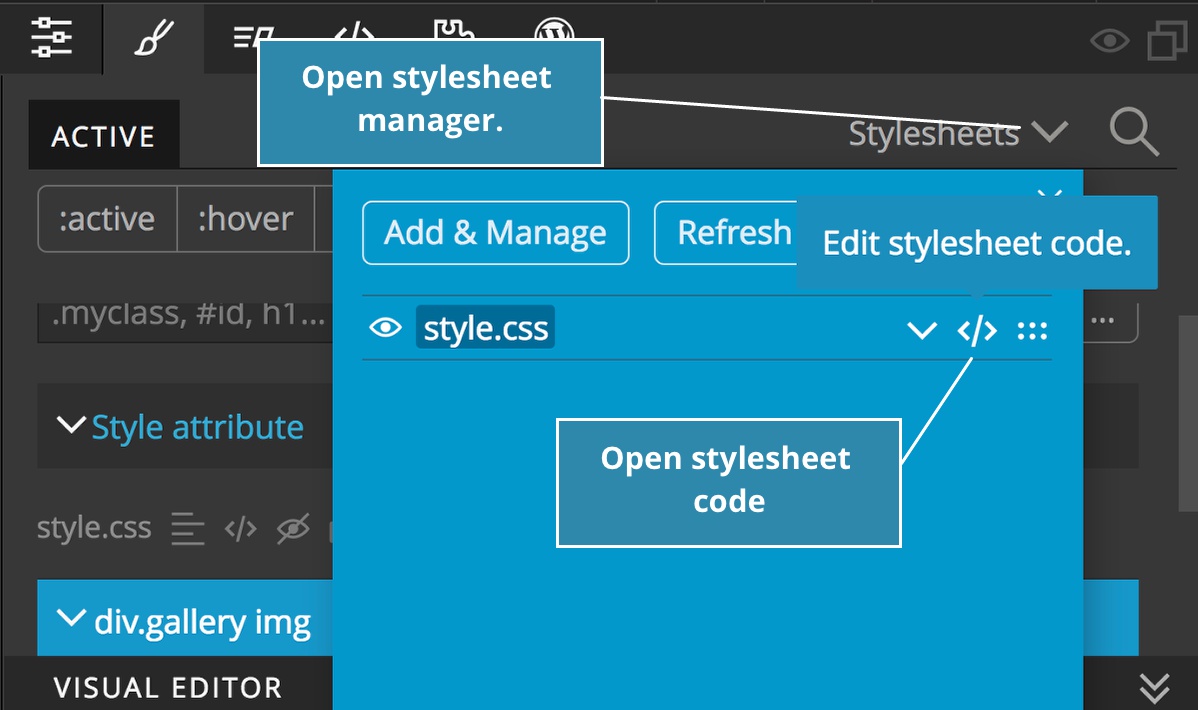
With the styles panel open, click on the icon next to “Stylesheets” to display all our style sheets and then click the code icon.

If we scroll down through the code we can find the location of our new declaration. Alternatively, we can also click on the code icon that appears when we hover over the three dots to the right of our CSS selector displayed in the style panel.

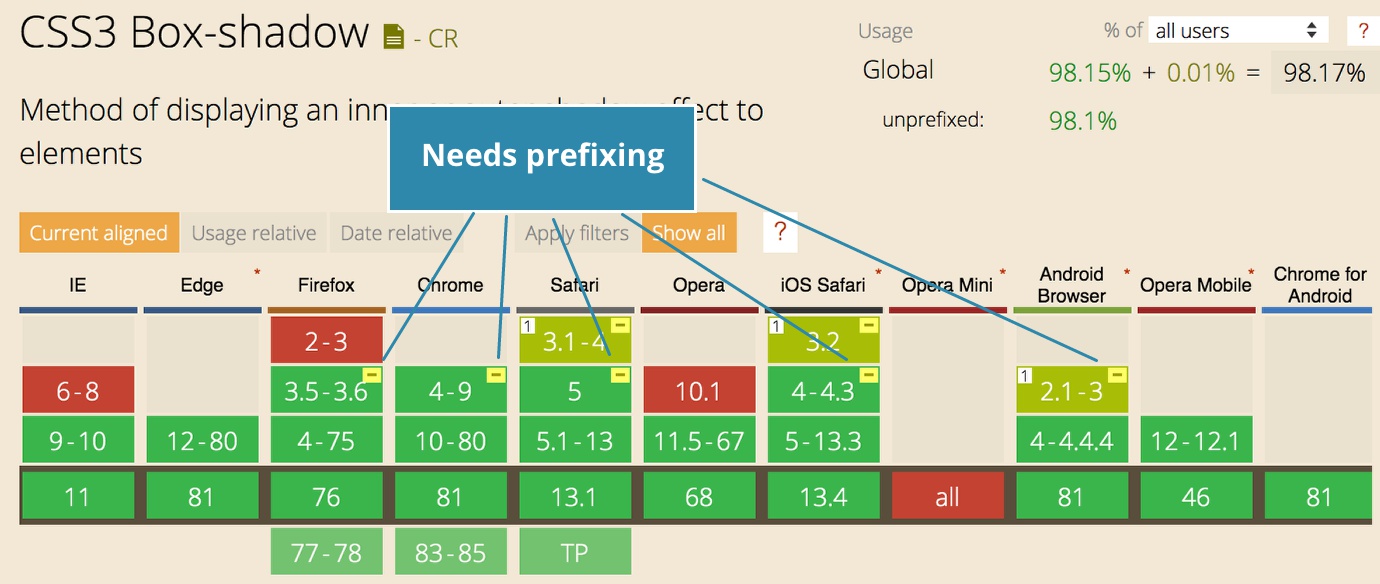
We can see the new declaration at the end of this ruleset. It is currently un-prefixed even though when we look at the CanIUse website and see that some older versions of Chrome, Safari and the Android Browser need the “-webkit-” prefix. Note, this page also mentions that an older version of Firefox also needs this rule prefixed with “-moz-” – I’ll come back to this.

Now here is the trick!
4. Convert your CSS to SCSS
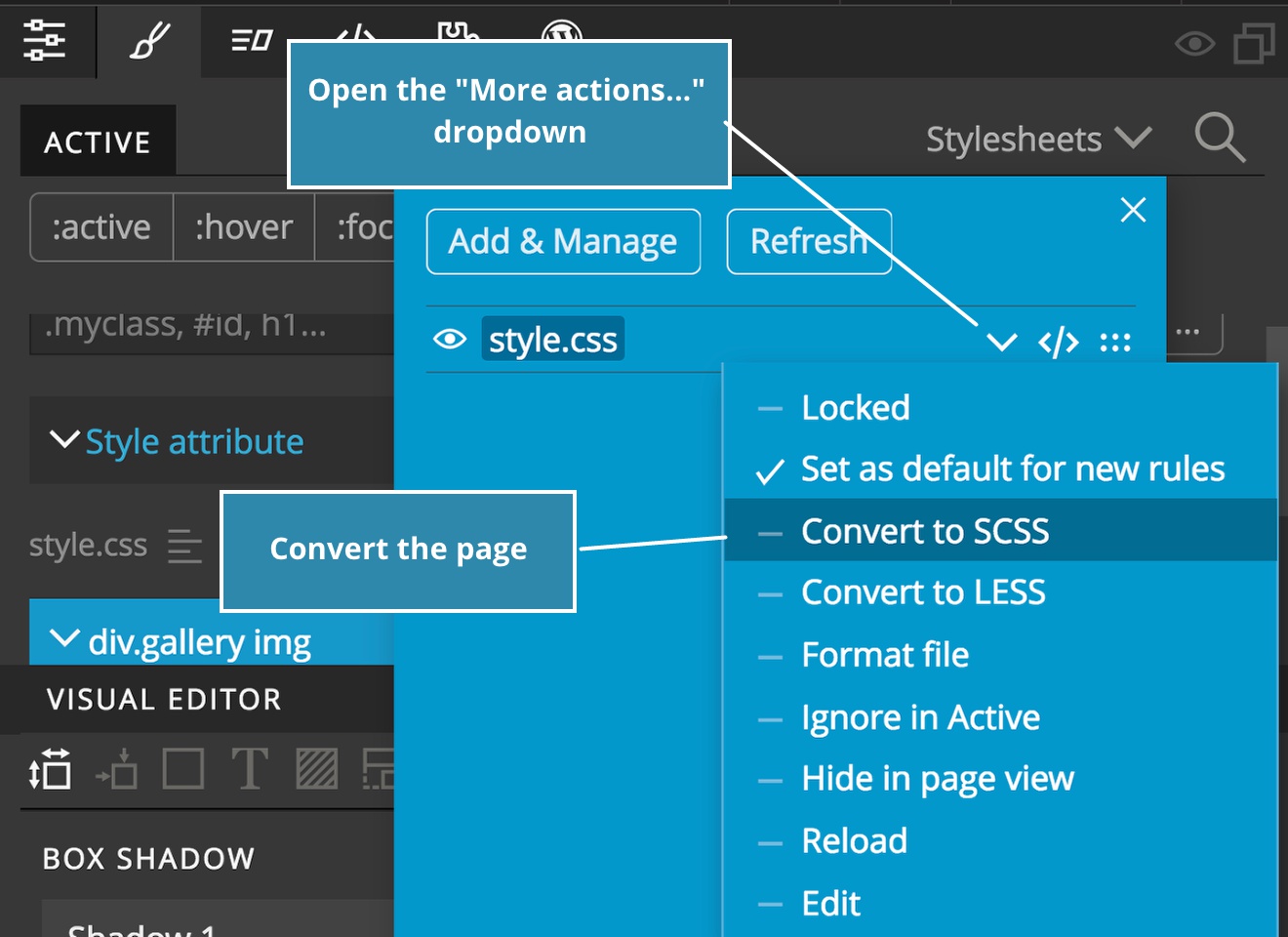
After saving your files, open the stylesheet manager in the Style panel. Then click on the “More actions…” icon.

From the “More actions…” dropdown select “Convert to SCSS”.
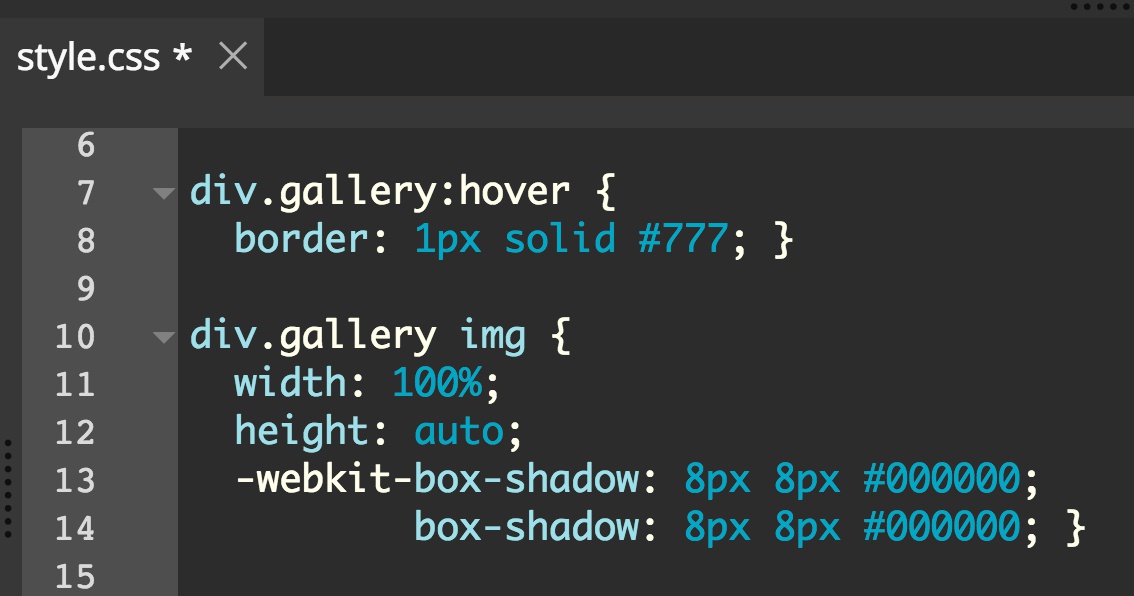
Now if you look at your stylesheet code you can see an additional declaration in our ‘div.gallery img’ rule set where the box-shadow declaration has been prefixed with ‘-webkit-‘.

All rules should now be added to this new ‘.scss’ stylesheet. When you are ready to move your project to a live server, use the compiled ‘.css’ file. There is no need to upload the uncompiled sheet.
As I mentioned above, some versions of Safari also require the “-moz-” prefix, so why didn’t it show up? The answer is in our auto-prefixing settings.
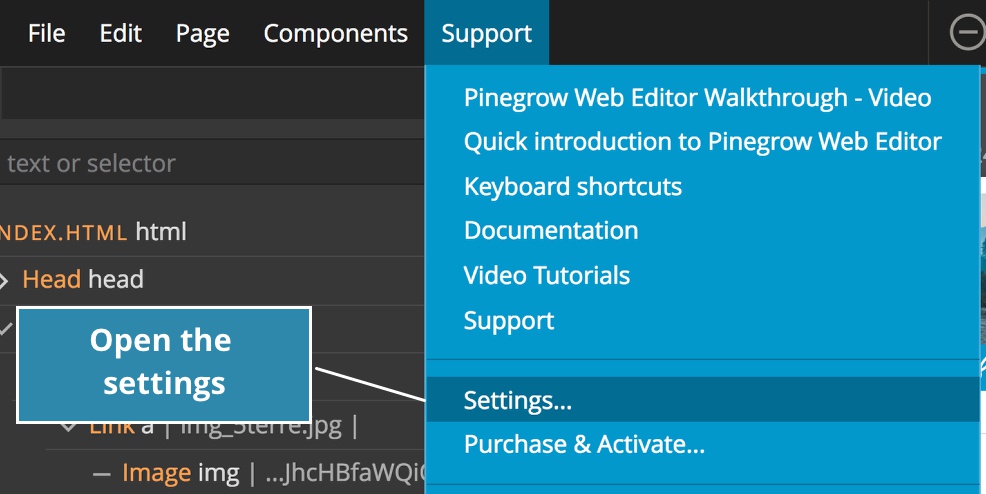
To change what browsers are auto-prefixed by Pinegrow’s built-in compiler open the “Support” menu and select “Settings…”.

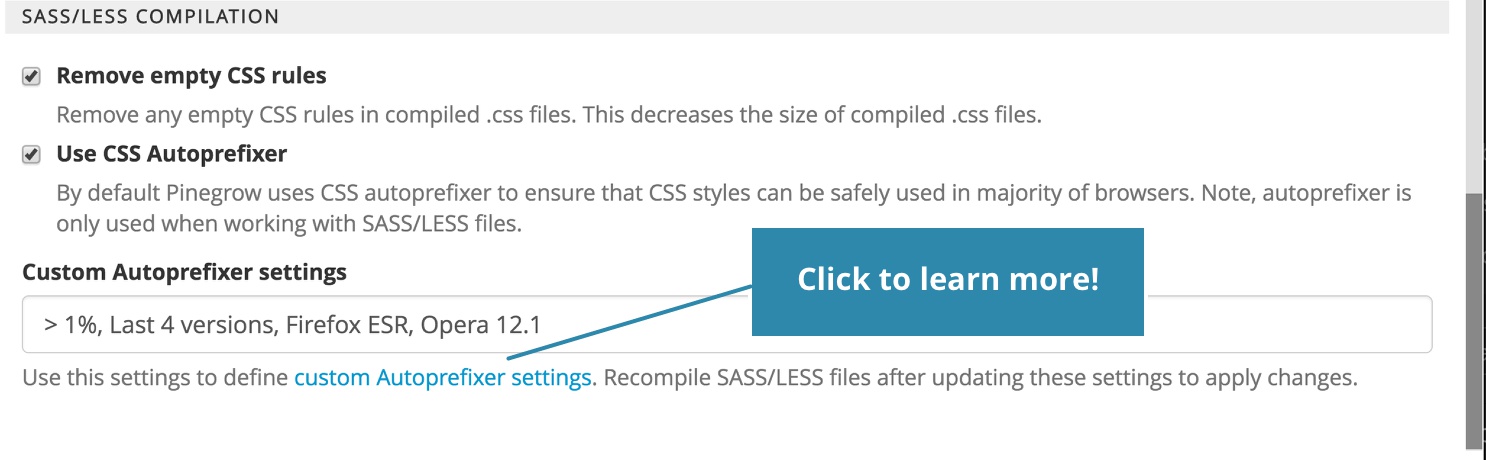
Scroll to the bottom of the pop-up and you will find a box titled, “Custom Autoprefixer settings”. This box allows you to set how many different browsers you want to support.

Supporting older browsers means that your overall styling sheet size will increase. To better understand this setting you can click on the link just below the box. The settings as I had them did not include the older version of Safari that needed prefixing, so Pinegrow didn’t add it!
Discuss this tip
Have questions or comments about this tutorial? Let’s talk about it on our forum.
Get in touch
Would you like to see your favorite theme or blocks library featured in the next tutorial? Let us know in the forum or by email!