With the new WordPress editor, everything happens in blocks. Whether you like it or not, it’s a smart concept that offers new possibilities.
However, in wanting to go a little further, we recently realized that we were missing the ability to prepare blocks of content in advance in a post or page and choose not to display the block “right away.”
Today, our goal is to write and store our post content in the CMS but allow ourselves to choose the right moment to activate it so our visitors can see it. We offer you the description of a quick but clean hack that will allow you to trigger the display of existing blocks from your posts/pages.
Beware, this is a rustic method, but it is efficient while waiting for a native solution available in WordPress.
IMPORTANT: This tutorial assumes that you already have advanced knowledge in creating WordPress themes with Pinegrow.
If you think you are not ready, please have a look at our documentation here: https://pinegrow.com/docs/wordpress/.
The process takes place in 3 steps:
Step 1
In the main CSS file of your theme, create the .hide-pgblock CSS class (or the name of your choice) with the following content:
.hide-pgblock {
display: none;
}Step 2
In the header of your master page (so it will be added in the header), add the following script:
<script>document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('.hide-pgblock').forEach(function(el) { el.remove(); })
});</script>Note: You can decide to load this script only under conditions to enable this feature only on your page template.
More information about CONDITIONALS can be found here https://pinegrow.com/docs/wordpress/enqueue-scripts-and-styles/.
The most significant part is now done, you can now save, export your theme, and activate it on your WordPress site.
Step 3
Create or Edit a page on your site, and add a Paragraph block that you don’t want to display to your users yet.

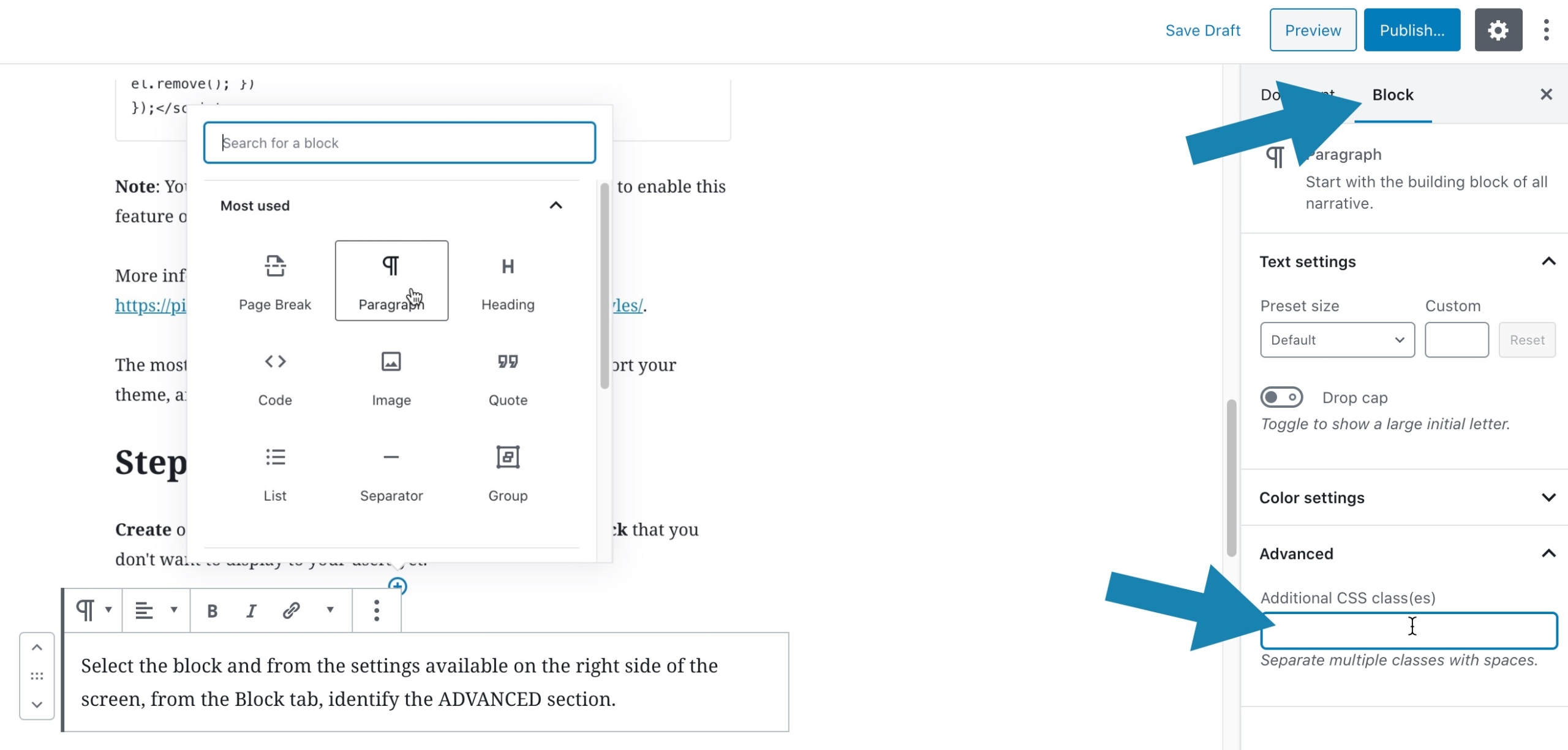
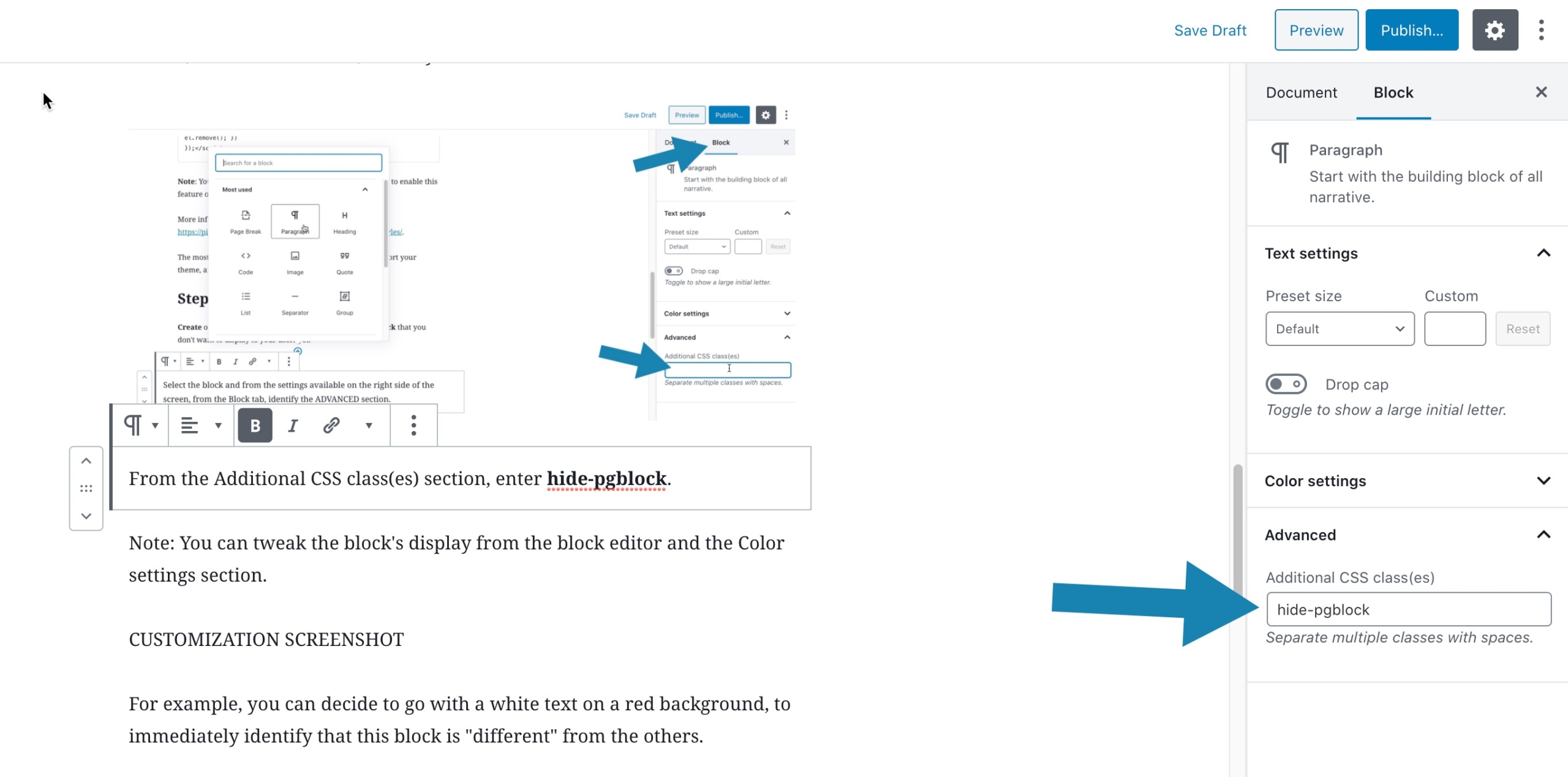
Select the block and from the settings available on the right side of the screen, from the Block tab, identify the Advances section.

hide-pgblock is the name of your new CSS class as seen previously.

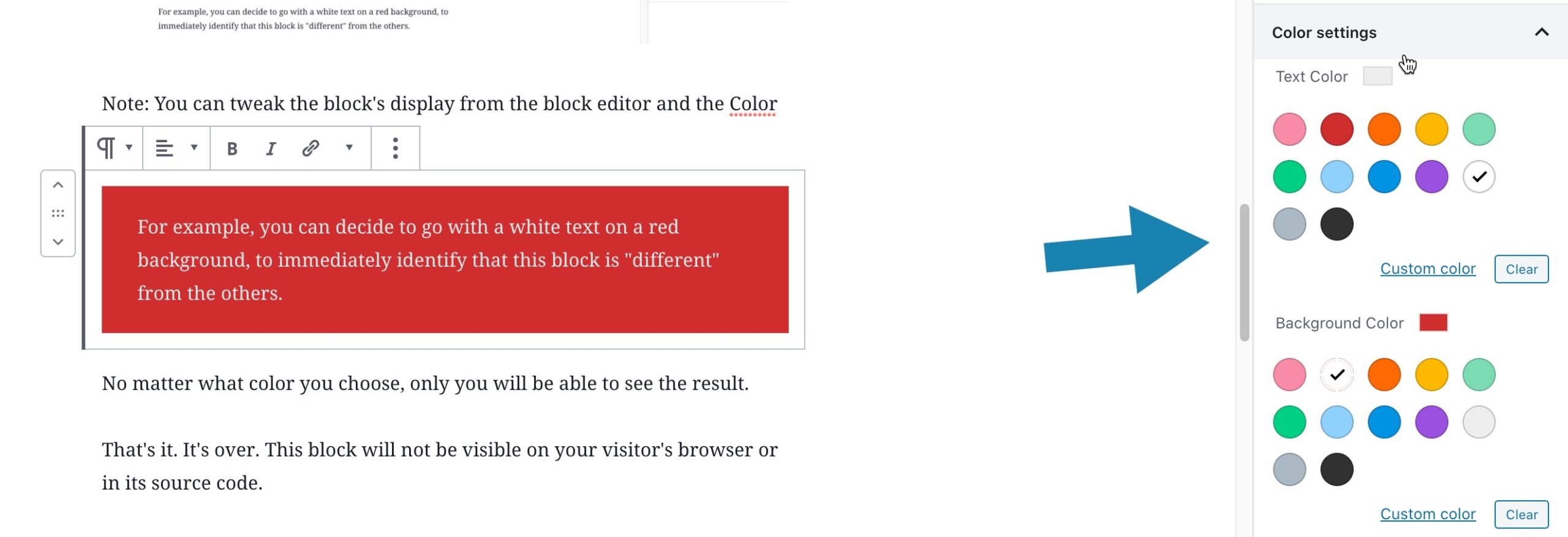
Now, if you fancy, or if you think it can be useful to identify hidden blocks, you can also tweak the block’s display from the Color settings section.
For example, you can decide to go with a white text on a red background, to immediately identify that this block is “different” from the others.

No matter what color you choose, only you will be able to see the result.
That’s it. It’s over. This block will not be visible on your visitor’s browser.
Later, if you want to display this block on your site, you will have to remove the hide-pgblock from the Additional CSS class(es) section of the concerned block (or group of blocks).
Some important points to take into account
As we announced at the beginning of this article, this is a handy and not very resource-intensive hack.
But while the code will not be visible from the Inspect panel, it will still be apparent if the visitor uses the browser’s View Page Source option.
In case javascript is not enabled in a user’s browser, the display: none property will take over and still hide the block content. However, there will remain a small (almost invisible) flickering effect of the content between the moment the page is loaded and the moment the CSS property is interpreted.
Finally, if Javascript and CSS are disabled on your visitor’s browser (a relatively rare but possible case), the content of the block will be visible. )
It’s up to you.
We are sure that this kind of feature will happen someday in WordPress alongside the ability to schedule blocks display. It could be quite handy to launch promotions or special events from your pages or posts.
Update
We have recently been informed of the recent availability of a plugin called Block Visibility which offers a similar but much more advanced functionality than our hack.
If you need such a feature, this is of course the plugin we now recommend.
