In the next hour or so we’ll create a real, production-ready WordPress theme – even if you never worked with WordPress before. We’ll do that with the help of Pinegrow with WordPress Theme Builder.
What is Pinegrow WordPress Theme Builder?
First of all, PGWP is not one of those WordPress plugins and frameworks that let you rearrange the theme with drag & drop.
PGWP is also not a theme generator, a black box, that spits out a bunch of PHP files and tells you: “Here you go. Take it or leave it!”
No. PGWP is a desktop app that let’s you transform any HTML website into a standard PHP-based WordPress theme. With PGWP we keep full control over our theme. Every piece of HTML code, every CSS rule and every line of PHP code are under our control. And we accomplish that without actually doing any PHP coding.
Requirements
You can just watch and learn or follow along the tutorial. In that case you’ll need:
- A working local installation of WordPress. The easiest way is to use a packaged solution like Flywheel or MAMP, both are free.
- Pinegrow with WordPress Theme Builder, version 4.6 or higher, a trial version will do.
- Source HTML version of the Travel Agency website.
1. Introduction
Pinegrow 4.6 introduced a set of powerful Smart Actions that greatly simplify the creation of fully-featured WordPress themes.
2. Theme Setup
Use the WordPress Site action to set up our theme.
3. Post & The Loop
From WordPress, create the post, enter the excerpt, the featured image and setup the specific custom fields.
Decide that Trips will be represented by Posts. Create the main loop and display the upcoming trips with the help of custom post fields.
4. Displaying a Single Post
Set the Content area and create single.html to display the single selected post.
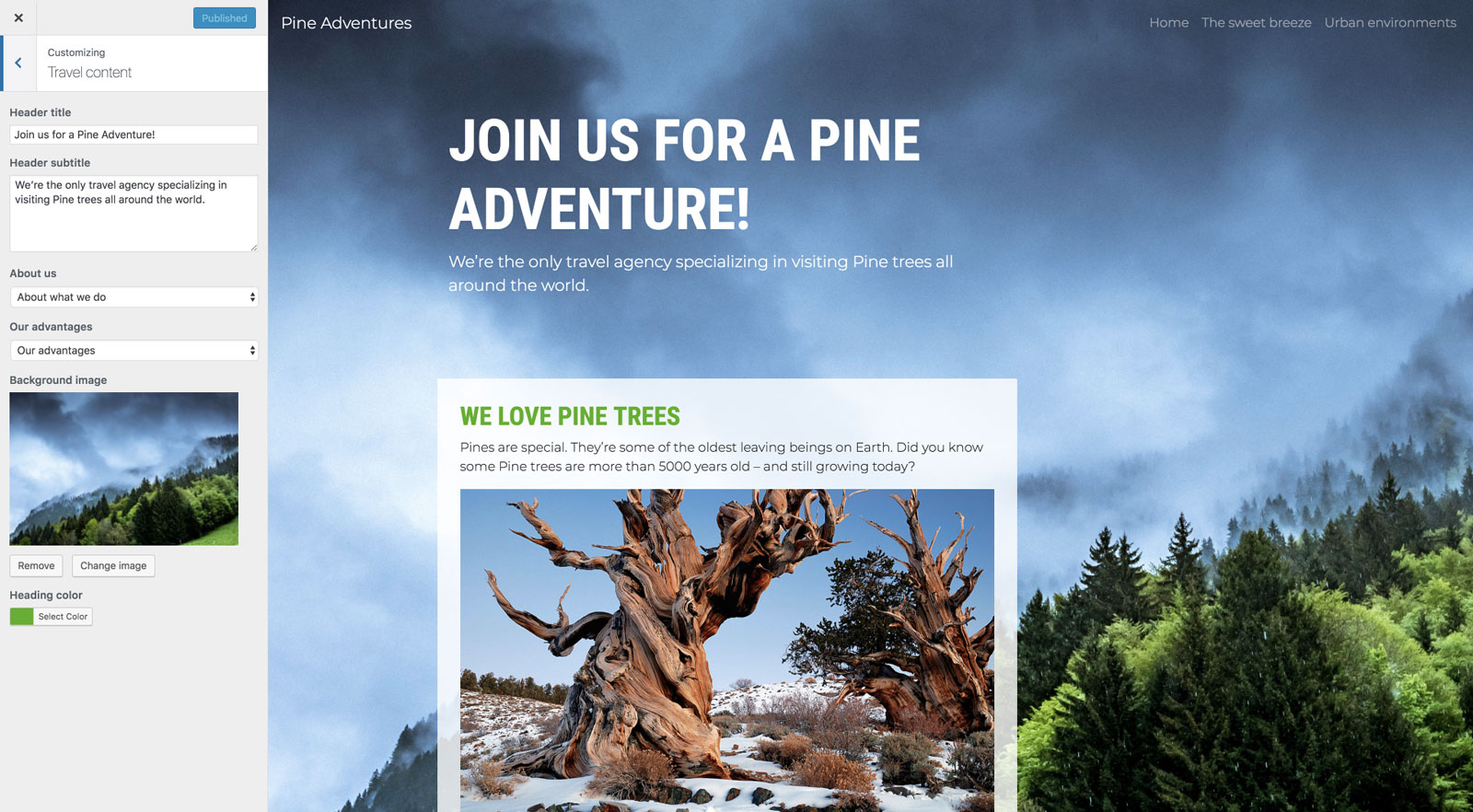
5. Customize Header & Background
Create customizer controls for editing the header and the page background.
6. Use Page as a Content Block
Add a customizer control for selecting and displaying a page as a content block.
7. The Contact Form
Implement the form with Caldera Forms plugin and include it on the page as a widget in a sidebar.
8. Navigation & Footer
Add site name and link to the navigation bar and setup dynamic sidebars in the footer.
9. Style CSS Rules with Customizer
Connect a customizer control with dynamically generated CSS rules to override heading color.
10. Master Pages
Explore how master pages are used to keep the content and layout of templates automatically in sync.
11. Testimonials Slider with Custom Post Type
Register a custom post type and use a custom WP_Query to display testimonials in a slider.
12. Customizing Smart Actions & Conclusion
Convert Smart Actions into regular WordPress actions for advanced customization and explore different roles that Pinegrow can play in your theme development framework.